Hosted Payment Page
Hosted Payment Page (HPP) is a secure way for your customers to make payment. The customer remains on your webpage until checkout and then redirected to a secure page to make the payment and then returns back to your webpage at the end of the transaction.
Overview
With this solution, in addition to payment cards, it is possible to make payments with other methods such as PayPal, through the appropriate buttons on the checkout page. To use these alternative methods, you must activate and configure them in the back office of the payment gateway.
From the Back Office portal, you can customize the checkout page by inserting the logo of your store. The payment page is made with responsive technology to be usable via web and mobile devices.
To integrate this solution, you must implement the POST /orders/hpp API.
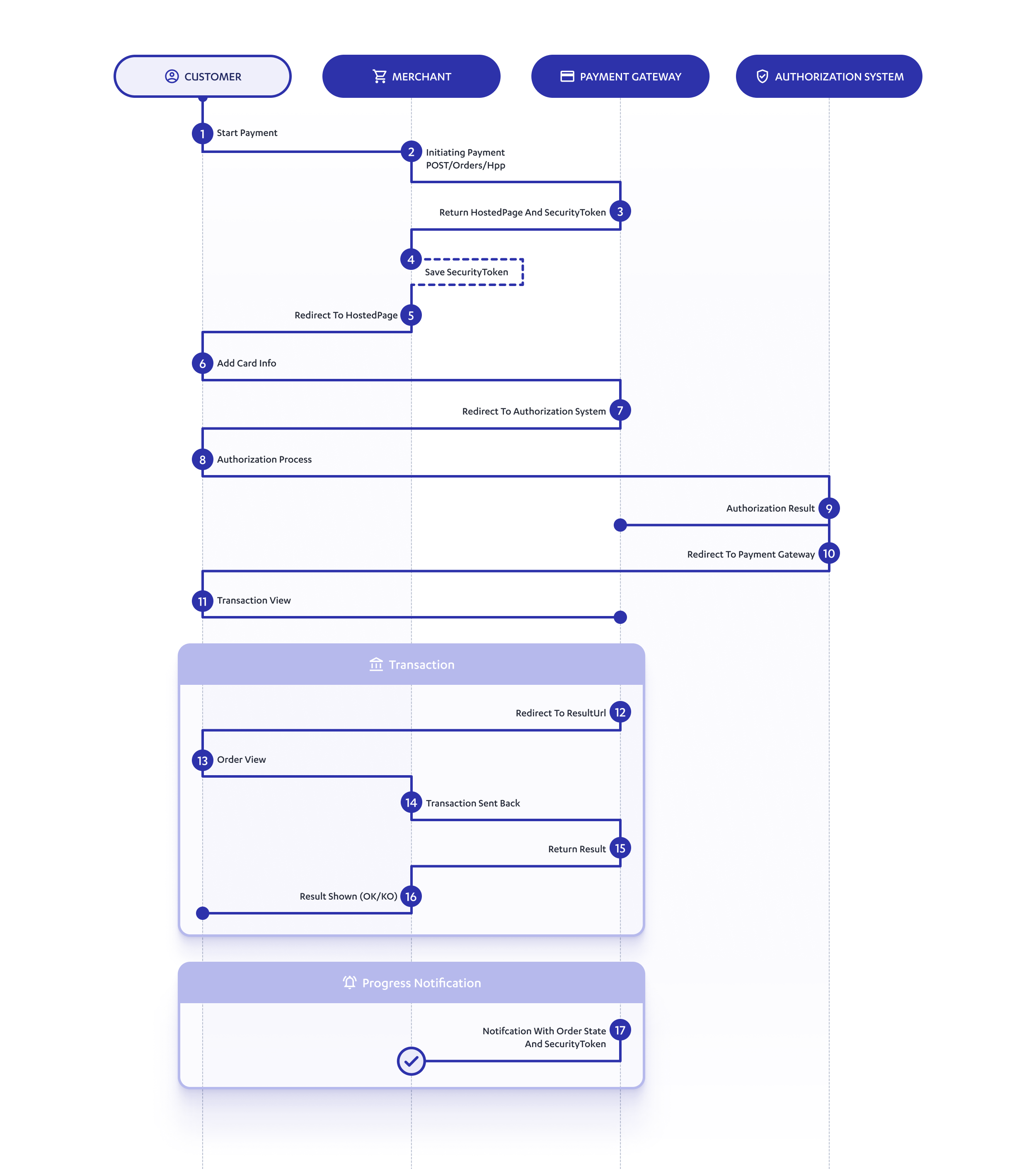
Technical Flow

Description
Payment Initialization
- The customer chooses the gateway and proceeds to payment (1).
- Your server initiates the payment via the POST /orders/hpp API call (2).
- Specify the payment service in the payment session object: "paymentService":cards
- The payment gateway returns the address of the payment page ("hostedPage" parameter) and the token needed to validate calls with the gateway ("securityToken" parameter) (3).
- The token must be retained by your server to authenticate onward calls with the payment gateway (4).
- Your server redirects the customer to the address indicated in the "hostedPage" parameter (5).
Adding Card Information
- The customer enters the card data on the checkout page of the gateway and proceeds with authentication (6).
- The payment gateway redirects the customer to the authentication page of their card issuer (7).
- The customer proceeds with 3D Secure authentication (8).
- The authorization system returns the authentication result to the gateway (9).
- The customer is redirected to the gateway (10).
- The customer displays the gateway's transaction outcome page (11).
Main Operation
- The customer is redirected to the merchant's server outcome page indicated in the "resultUrl" startup parameter (12).
- The customer displays the order outcome page (13).
- Your server retrieves the outcome of the transaction made through the GET API call /orders/{orderId} (14).
- The payment gateway returns the status of the transaction (15).
- Your server shows the outcome of the transaction to the customer (16).
Progress Notifications
- Notification with order status and securityToken. It could be sent both before and after the customer redirection to the merchant's ecommerce outcome pages (17).
Changing Operation
To change the type of operation it is necessary to intervene on the "actionType" parameter:
- PAY: makes a payment.
- PREAUTH: makes a pre-authorization.