Apple Pay for the web
Overview
Apple Pay is easy and it works with Apple devices you use every day. You can make secure purchases in stores, in apps, and on the web.
The main advantages of the Apple Pay
For merchants: secure and simplified payment processing. Excellent support by Apple and improved user experience. For customers: safe and secure. It easy to pay using the Apple Wallet, manage billing and shipping addresses.
ApplePay is not supported in the test environment due to technical limitations by Apple.
Before you start
Before setting up Apple Pay, a merchant must have a valid credit card setup with ECOM channels enabled. The supported card schemes are Visa, MasterCard, Amex and Discover. In order to use Apple Pay, the customer must use Safari on iOS or MacOS.
Customer Experience
| Step | Description | Image |
|---|---|---|
| 1 | The customer selects the Apple Pay payment method. |  |
| 2 | The customer will be redirected to Apple Pay sheet. |  |
| 3 | Customer selects payment details. |  |
| 4 | Customer completes the payment. |  |
PayEngine Details - Apple Pay
General
| Name | Details |
|---|---|
| Product | Apple Pay |
| Channels | ECOM |
| Currencies | All currencies, supported by Credit Card setup |
| Countries | List of countries available at https://support.apple.com/en-us/HT207957 |
| Technical Flow | Asynchronous |
| Recurring | No |
| Chargebacks | No |
| Reusable Payment Instruments | No |
Supported Features and Services
| Name | Details |
|---|---|
| Debit | Yes |
| Preauthorization | Yes |
| Cancelation | Yes |
| Capture | Yes |
| Refunds | Yes |
| Notifications | Yes (webhook and email) |
| Settlement Reporting | Yes |
Integration Types
| Name | Details |
|---|---|
| API | Yes |
| Inline Widget | Yes |
| Modal Widget | Yes |
| Widget as a Bridge | No |
| Shop Plugin | No |
| Paylink | No |
Inline Widget
In this section, we will explore the use of the Inline Widget in connection with Apple Pay.
There are three different case scenarios:
- Widget use
- Apple JS native use - it means that it is without our widget.
- API type of implementation - an existing one.
In the case of using the Inline Widget in connection with Apple Pay, the following properties apply:
Properties
"applepay": { "merchantIdentifier": "merchant.com.concardis.payengine.applepay.test", "displayName": "Test merchant for Apple Pay", "countryCode": "DE",
Also, the property or method onValidateMerchant is a required addition. This can be added as a separate function call under the applepay object, used for widget initialization. As a result, an example code on the client's side in JS would look like this:
Example code on the client's side in JS
merchantIdentifier: this.applepayConfiguration.MerchantIdentifier, displayName: this.applepayConfiguration.DisplayName, countryCode: this.getSelectedLanguageCode.toUpperCase(), applepayCallbacks: this.applepayConfiguration.ApplepayCallbacks,
This means that the implementation of the onValidateMerchant parameter has to be done by you, on your server. In addition, a separate server-side endpoint is to be created in its respective application, as simulated above in the /get_apple_pay_session. In this endpoint, you have to first request an Apple Pay session via a POST request. This is done by following the steps described here.
To find additional examples, please take a look at the Complete Merchant Validation page and the topic of Problems with getting Apple Pay payment session.
In the request of the payment session object, you should specify the certificates. This is described in our documentation on the topic of Onboarding with Apple Pay, step 5.
The associated .key for the certificate must also be created and converted into a .key file.
.cert and .key are the certificates that are stored on our server. As we send them in the POST request, the location of the storage is not relevant and does not have to be in a specific directory. The path can be specified in your request.
For PHP, the required POST request can be initiated via CURL, as in the example here:
POST request initiated via CURL
$validation_url = 'https://apple-pay-gateway.apple.com/paymentservices/startSession'; // create a new cURL resource $ch = curl_init(); $data = '{"merchantIdentifier": "merchant.com.concardis.payengine.applepay.test",
If this server-side request is successful, a payment session object is returned from Apple. Then, this should be returned to the completeMerchantValidation method, which is implemented by our widget. This is to be done by a function call of the parameter "a", which is already passed to the previously called method onValidateMerchant: function (a, b, c).
It is done in this way as the call to the completeMerchantValidation() method of the Apple JS API in the example payengine.widget.min.js. is located inside "a".
As a result, the payment session is then passed to completeMerchantValidation and processed by our Payengine Inline Widget.
Integration via API - Apple Pay
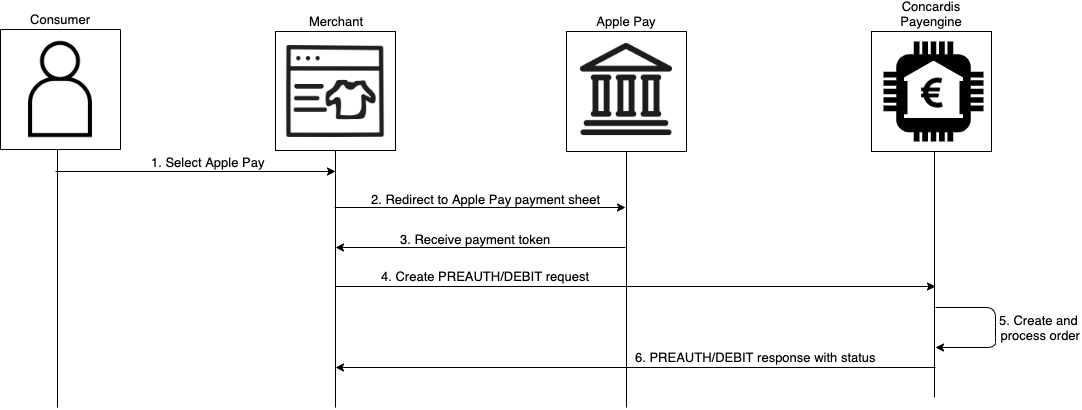
Technical Flow

Specifications
Shopper experience:
- The Apple Payment sheet is part of the iOS and MacOS systems. It does not redirect the customer nor does the customer leave the merchant's website at any time.
- It is important to notice that once the payment is completed, the user will remain on the same page. The widget provides successCallback/errorCallback/cancelCallback methods to handle the shopper experience on the merchant side.
Billing and shipping addresses:
- Optional property within the widget. They can be requested from Apple Pay and passed to the widget, which overrides the initial billing and shipping addresses.
Direct API integration:
- The token, received from Apple Pay must be submitted within the "payment" object under key "applePayToken". Example:
Token
"applePayToken": { "paymentData":{ "version":"EC_v1","data":"xPE3fXmvym6529AxxQw2PN6czhxoXj2ylfHnJdiRdZktiMdDe2.........", "signature":"MIAGCSqGSIb3DQEHAqCAMIACAQExDzANBglghkgBZQMEAgEFADCAB......",
Samples
The token provided below is generated using a specific encryption key. It cannot be used as an example requests in our API. Please, update it with a token, generated using your own encryption key within PayEngine.
Preauth Request
{ "product" : "applepay", "merchantOrderId": "1231258912561259", "description": "test transaction",
Preauth Response
{ "createdAt": 1589364201986, "modifiedAt": 1589364202094, "merchantId": "Merchant-11111111-1111-1111-1111-111111111111",
Capture Request
{ "description": "Capturing the preauth", "initialAmount": 1190, "currency": "EUR"
Capture Response
{ "createdAt": 1589364459516, "modifiedAt": 1589364459523, "type": "CAPTURE",