Checkout from the Product/Basket Page
Overview
Payengine enables merchants to integrate a PayPal widget button for express checkout directly from the product/basket page.
This service empowers customers to complete a purchase without filling in additional data, such as name, email, billing, and shipping address.
All the necessary data is extracted from the customer PayPal account.
Prerequisites
For customers:
- Valid PayPal account
For merchants:
- The feature must be activated by the Payengine support team
- After activation, Integrated Sign-up must be enabled in the Merchant Center from: Settings> Payment Methods > PayPal > Actions> Integrated Sign-up > Sign Up
Customer experience
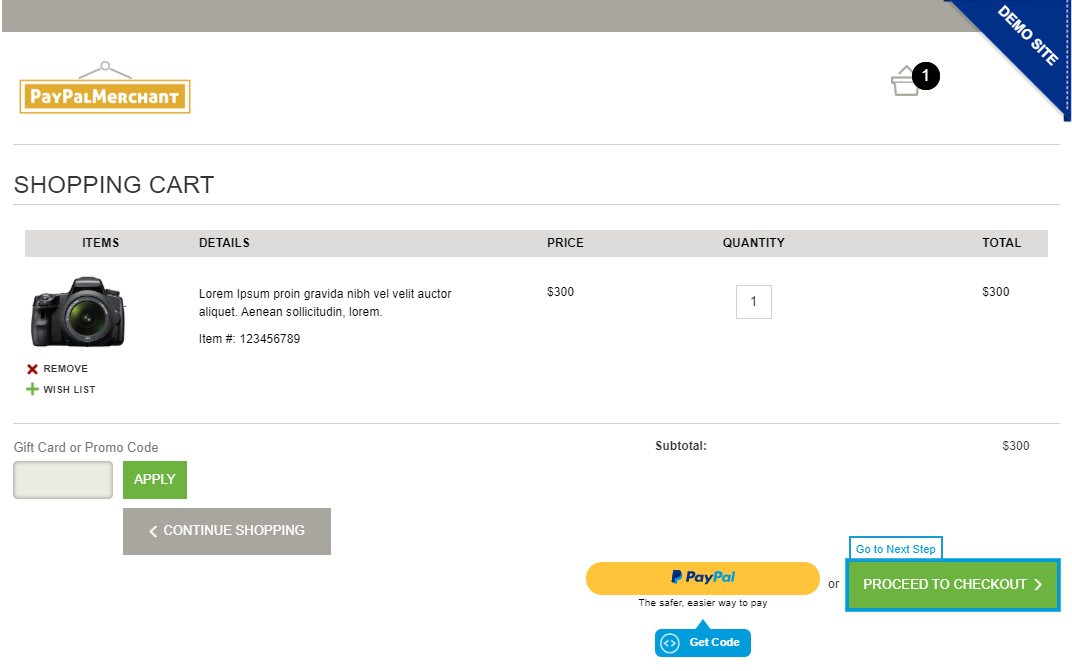
On clicking the PayPal Checkout button, a PayPal popup window appears.
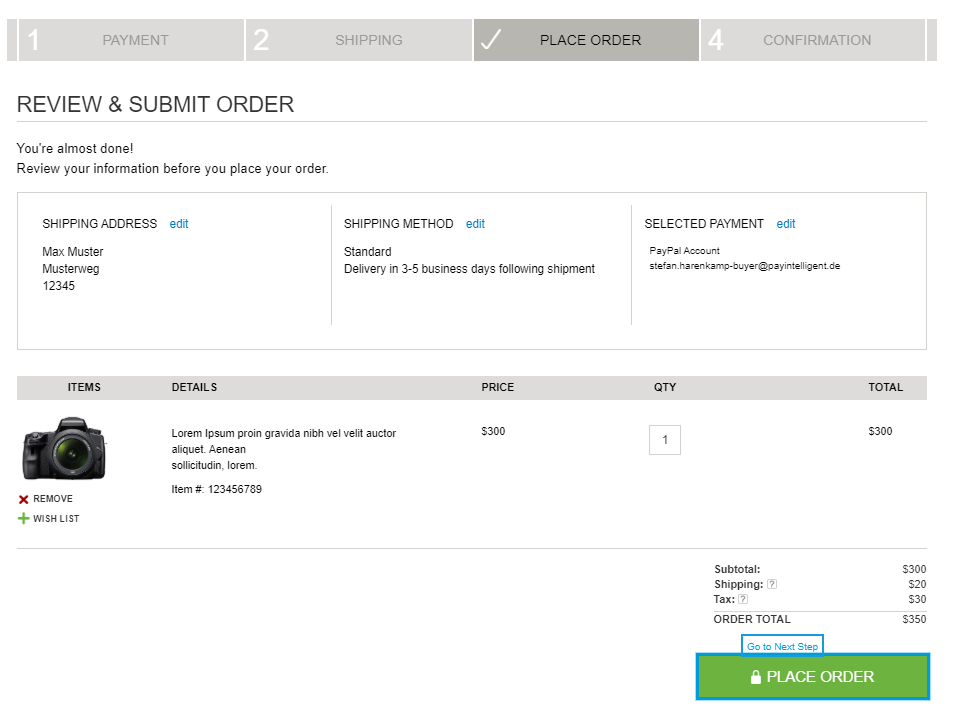
After the input of the details on the PayPal page, the customer is returned to the merchant Review & Submit Order page with information fields pre-populated for final confirmation of the purchase.
- From the basket page, click the PayPal Checkout button.

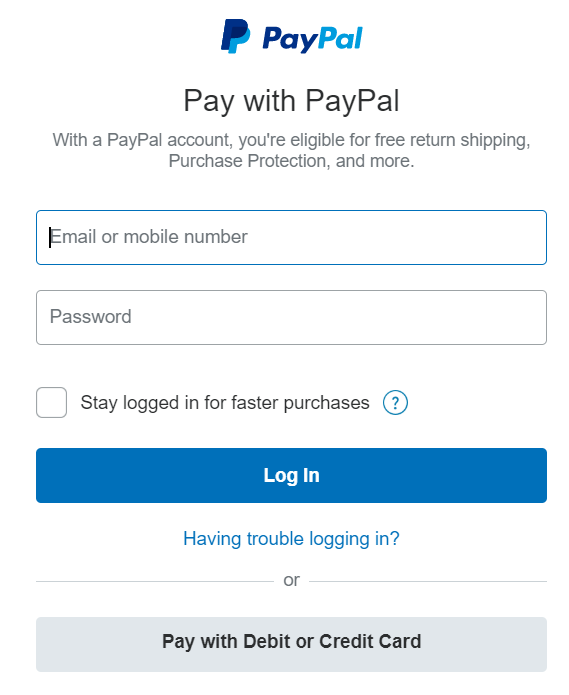
- Log in with your PayPal credentials.

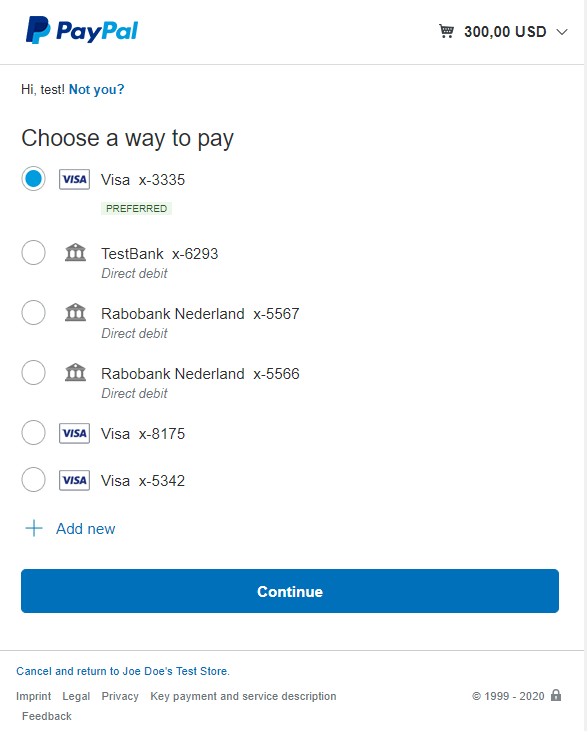
- Choose a payment instrument and click Continue.

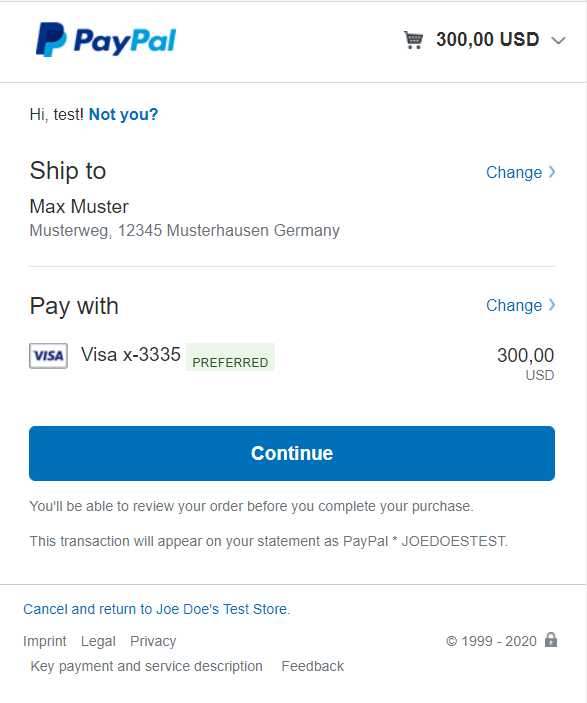
- Choose a shipping address and click Continue.

- Review and place the order.

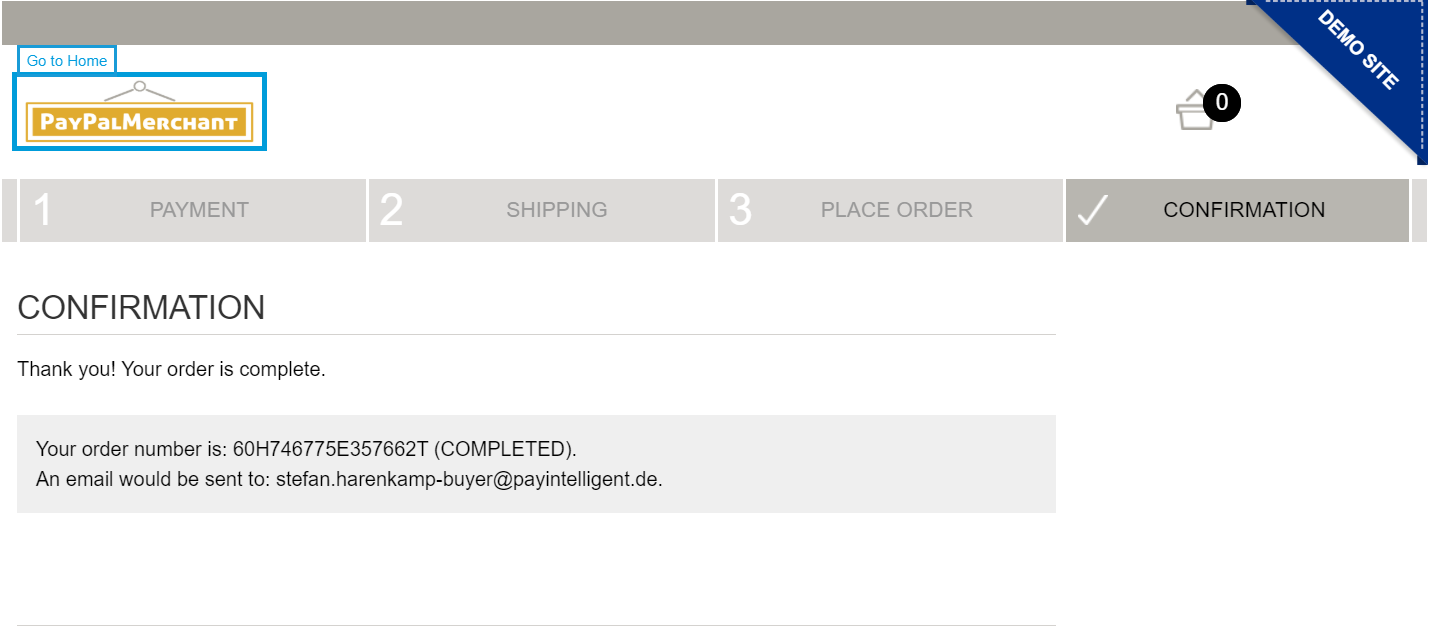
- The order is confirmed.

PayEngine Details
General
| Name | Details |
|---|---|
| Product | PayPal Checkout Button |
| Payment Options (for Customer) | Express Checkout |
| Channels | ECOM |
| Currencies | AUD, BRL, CAD, CZK, DKK, EUR, HKD, HUF, INR, ILS, JPY, MYR, MXN, TWD, NZD, NOK, PHP, PLN, GBP, RUB, SGD, SEK, CHF, THB, USD |
| Countries | Countries full list available on: https://www.paypal.com/us/webapps/mpp/country-worldwide |
| Technical Flow | Asynchronous |
| Recurring | Yes |
| Chargebacks | Yes |
| B2B applicable | Yes |
Supported Features and Services
| Name | Details |
|---|---|
| Debit | Yes |
| Preauthorization | Yes |
| Cancelation | Yes (full & partial) |
| Capture | Yes (full & partial) |
| Refunds | Yes (full & partial) |
| Notifications | Yes (webhook and email) |
| Settlement Reporting | Yes, both original and unified settlement |
Types of Integration
| Name | Details |
|---|---|
| API | No |
| Widget | Yes |
| Bridge | No |
| Shop Plugin | No |
| Paylink | No |
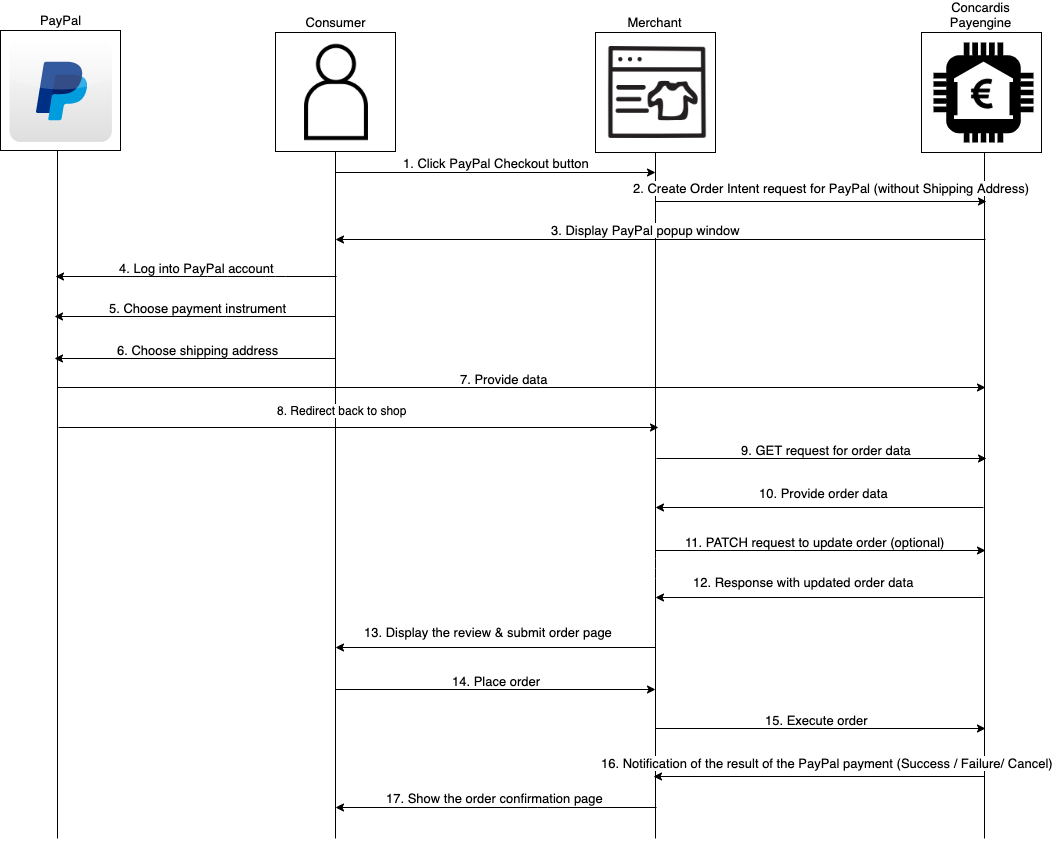
Technical Flow
Below diagram shows the technical flow via button widget integration.

Specifications
Integrate the PayPal Checkout Button within the Product/Basket Page
The merchant needs to integrate the PayPal Checkout Button within the Product/Basket page to enable faster checkout with PayPal.
Sample JavaScript code to integrate the PayPal Checkout Button
Merchants have two options for events integration:
- Use the Payengine API with redirect URLs.
- Use the JavaScript confirmation callbacks
Special Parameters to Initialize the PayPal Checkout Button
| Parameter | Mandatory/Optional (M/O) | Description | Type | Example |
|---|---|---|---|---|
| transactionType | M |
The type of the transaction. Possible values: DEBIT and PREAUTH
| string | DEBIT |
| async.successUrl / paypalSucccessCallback | M | The merchant can choose between two integration options:
| string | For option 1: http://my.shop.com/success |
| async.failureUrl / paypalErrorCallback | M | The merchant can choose between two integration options:
| string | For option 1: http://my.shop.com/fail |
| async.cancelUrl / paypalCancelCallback | M | The merchant can choose between two integration options:
| string | For option 1: http://my.shop.com/cancel |
| async.confirmUrl / paypalConfirmCallback | M | After choosing the payment details on PayPal, the customer is redirected to the merchant's Review & Submit Order page with information fields pre-populated for final confirmation of the purchase.
| string | For option 1: http://my.shop.com/confirm |
| resultCallback | M | Function to trigger when a callback result comes from PayPal (confirm/success/failure/cancel). | function | - |
| basket | O | Data object with attributes. For more information, see Basket Structure. | object | |
| optionalParameters | O | Data object with attributes All optional parameters are described in the below table. | object |
| Parameter | Description | Type | Example |
|---|---|---|---|
| language | The language of the widget. The only possible value is en. | string | en |
| deviceIdent |
Whether to activate the device ident risk setting. The default is false.
For more information on device ident, refer to https://docs.payengine.de/outofthebox/widgetmenu/deviceident. | boolean | false |
| product | The only possible value for this element is paypal. | string | PayPal |
| paypal.paypalRecurringBillingAgreement | Whether to create a PayPal billing agreement for recurring payments. Note: This feature is not supported yet. | boolean | false |
| paypal.styles.label | The text label on the button. Possible values are paypal, checkout, buynow, pay. The default is PayPal. | string | PayPal |
| paypal.styles.size | The size of the button. The default is responsive (the button adapts to the size of the container element). | string | responsive |
| paypal.styles.color | Button color. Possible values are gold, blue, silver, white, black. The default is gold. | string | gold |
| paypal.styles.shape | The shape of the button. Possible values are rect and pill. The default is rect. | string | pill |
Additional info on how to style the PayPal button can be found on PayPal.
Prerequisites for Create Order Intent
| Prerequisite | Mandatory/Optional (M/O) | Create Prerequisite |
|---|---|---|
| Customer | O | POST /customers |
| Persona | O | POST /customers/{{customerId}}/personas |
| Billing Address | O | POST /customers/{{customerId}}/addresses |
Shipping Address should not be provided as it is retrieved from PayPal at a later stage.
Create Order Intent
By clicking on the Checkout Button, the button widget automatically sends an order request to the following endpoint:
POST/{{publicApiUrl}}/v1/orders
The transaction is assigned an Order Created status by Payengine. For an example of Create Order transaction see Samples.
Retrieve Order
GET/{{publicApiUrl}}/v1/orders/{orderId}
After redirecting from PayPal (or getting a paypalConfirmCallback), the merchant needs to call the endpoint GET/{{publicApiUrl}}/v1/orders/{orderId} to retrieve the completed customer data (shipping address, payment instrument, name, etc).
Update Order (optional)
PATCH/{{publicApiUrl}}/v1/orders/{orderId}
After the order information is retrieved from PayPal, the merchant can optionally update the order. Reasons to update the basket:
- add new shipping fee/ update existing one
- add a new discount article
The following specific input parameters for Update Order transaction should be provided:
| Parameter | Mandatory/Optional (M/O) | Description | Type | Example |
|---|---|---|---|---|
| basket.articletype | M |
The article type of the basket item. Possible values are
| string | See Samples below. |
For more information on the basket, see our Basket Structure documentation.
Execute Order
After the information is retrieved and updated, the customer confirms the order and an Execute Order transaction is triggered.
The button widget automatically sends an order request to the following endpoint:
POST/{{publicApiUrl}}/v1/orders/{orderId}/execute
In case of success, the transaction is assigned an Authorized or Debited status by Payengine. For an example of an Execute Order transaction see Samples.
Capture Order
For transactions in an Authorized status, the merchant could capture the payment partially or fully.
This can be done via the Merchant Center or via API through the following endpoint:
POST/orders/{orderId}/transactions/{transactionId}/capture
Samples
Create Order Transaction
POST/{{publicApiUrl}}/v1/orders
This transaction is executed automatically by the Payengine widget.
Create request order
{ "initialAmount": 2000, "currency": "EUR", "transactionType": "DEBIT",
Create order response
{ "createdAt": 1585223502177, "modifiedAt": 1585223502177, "merchantId": "Merchant-11111111-1111-1111-1111-111111111111",
Update order transaction
PATCH/{{publicApiUrl}}/v1/orders/{orderId}
Update order request
{ "initialAmount": 2200, "basket": [ {
Update order response
{ "createdAt": 1585828829398, "modifiedAt": 1585829006579, "merchantId": "Merchant-11111111-1111-1111-1111-111111111111",
Execute order transaction
POST/{{publicApiUrl}}/v1/orders/{orderId}/execute
This transaction is executed automatically by the Payengine widget.
Execute order response
{ "orderId": "bsmrvwiwsq", "merchantOrderId": null, "paymentProviderTransactionId": "27T478753E028525V",
Capture order transaction
POST/{{publicApiUrl}}/v1/orders/{orderId}/transactions/{{transactionId}}/capture
Capture order request
{ "description": "description for operation.", "initialAmount": 1190, "currency": "EUR",
Capture order response
{ "createdAt": 1586164358232, "modifiedAt": 1586164358270, "type": "CAPTURE",