Integration Types
Introduction
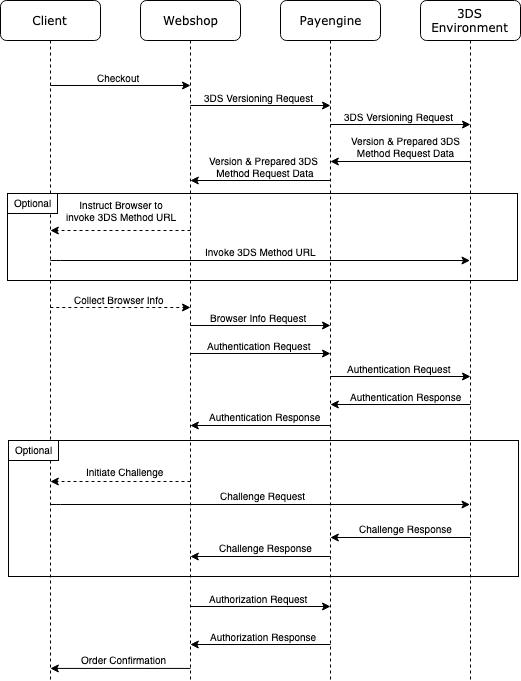
3DS 2.0 Flow

The 3DS Environment is simplified in the diagram. It usually consists of the 3DS Server, the Directory Server (DS) and the Access Control Server (ACS).
3DS Server: Refers to the 3DS Integrator's server or systems that handle online transactions and facilitates communication between the 3DS Requestor and the Directory Server (DS). Directory Server: A server component operated in the Interoperability Domain. It performs a number of functions that include: authenticating the 3DS Server, routing messages between the 3DS Server and the Access Control Server (ACS), and validating the 3DS Server, the 3DS SDK, and the 3DS Requestor. Access Control Server: A component that operates in the Issuer Domain, that verifies whether authentication is available for a card number and device type, and authenticates specific Cardholders.
On a high level the flow can be split into the following steps.
- (required) Check the enrollment and versioning of the card
- (optional) Gather some additional information prior to the authentication request in order to facilitate the transaction risk assessment
- (required) Collect the browser information
- (required) Request the authentication
- (optional) Present the challenge to the cardholder if no frictionless flow is supported by the issuer
- (optional) Initiate payment authorization
Within the Payengine the steps of the 3DS authentication can either be executed with separate dedicated services, which is the most recommended integration option, or it could be combined with the order request (preauth or debit).
More details about the services and integration options can be found in the subsections below.
Fallback Option
In case the card is not 3DS 2.0 enrolled (see the versioning step) the previous version 3DS 1.0 should be used as a fallback. This means that an integrator has to ensure that the redirect to the issuer's authentication page from version 1.0 is also supported.
The Payengine will always return both - the data required for an 3DS 2.0 iFrame challenge and the redirectURL for an 3DS 1.0 authentication.
To simplify the 3DS 2.0 integration for existing integrators the Payengine will also return a redirectURL in case of a 3DS 2.0 challenge. This will lead to a page hosted by the Payengine where the challenge iFrame is embedded.
Integrators who have already implemented the 3DS 1.0 flow will be able to proceed using the old flow.
However from a user experience point of view we always recommend to integrate the iFrame challenge instead of the redirect option.
API - 3DS Version
POST /payment-instruments/{paymentInstrumentId}/3ds-version
This service can be used to check the 3DS version and return some 3DS related information.
Sample 3DS Version Response
{ "id": "threedsversion_123abc456z", "createdAt": 1562769950956, "modifiedAt": 1562769950956,
In case of 3DS 2.0, it is recommended to invoke the methodUrl(if available) prior to the 3DS authentication. This will increase the chance for a frictionless flow.
To achieve this the integrator should render a hidden HTML iFrame in the cardholder's browser and send a form with a field named threeDSMethodData containing the base64EncodedThreeDsMethodData(see 3DS version response) via HTTP POST to the methodUrl(see 3DS version response).
For your convenience you can also use the provided helper function invokeMethodUrl in Payengine JavaScript SDK (JS Bridge).
API - Browser Info
POST /browser-info
This service can be used to collect browser session information.
It is only relevant for 3DS 2.0. If the 3DS version response indicates version 1.0 it is not necessary to send this information.
Sample Browser Info Request
{ "acceptHeader": "brw-accept-header", "ip": "192.168.0.1", "javaEnabled": true,
Sample Browser Info Response
{ "browserInfoId": "browserinfo_123xyz456a" }
API - Initiate Authentication
POST /payment-instruments/{paymentInstrumentId}/3ds-version/{threeDsVersionId}/3ds-authentication
This service can be used to initiate a standalone 3DS authentication.
As a prerequisite the 3DS Version call has to be executed in advance as the threeDsVersionId is a mandatory input parameter.
In case of 3DS 2.0 also the Browser Info call has to be executed in advance as the browserInfoId would then be a mandatory input parameter as well.
A full reference of the mandatory and optional parameters relevant for 3DS 2.0 can be found here.
The service will return the full authentication results in case of a 3DS 2.0 frictionless flow.
In case a challenge is required for 3DS 2.0, the response will return the relevant information to initiate the challenge.
Sample Authentication Response - 3DS 2.0 Challenge
{ .. "authenticationResult": { "version": 2.0,
In order to initialize the challenge iFrame based on the returned challengeData you can use a helper function from Payengine JavaScript SDK (JS Bridge) as per sample code snippet below.
Sample handling of the challenge data
function onChallengeFinishCallback(error, result) { if (error) { //something went wrong return;
In case the integrator doesn't want to present the 3DS 2.0 challenge within an iFrame in the checkout the Payengine offers a hosted page including the challenge iFrame. This page can be accessed via the redirectUrl parameter.
The redirectUrl parameter will always be returned for version 2.0.
In case the authentication was for 3DS 1.0 this service will return the redirect information instead.
Sample Authentication Response - 3DS 1.0 Redirect
{ .. "authenticationResult": { "version": 1.0,
No matter if there is a challenge or a redirect required the integrator can query the corresponding final results via the Authentication Result service (see next section).
An alternative way of obtaining the result information is via the Payengine's notifications service. A notification including the authentication results could be sent to the URL that was specified in the request's async.notificationUrl parameter.
API - Get Authentication Result
GET /creditcard/3ds-authentication/{threeDsAuthenticationId}
This service can be used to query the results of a 3DS authentication.
Whenever a challenge or redirect is required to let the cardholder authenticate him-/herself those result will be asynchronously synced back to the Payengine. The integrator can pull for the results via this dedicated service.
It is possible that the asychronous feedback from the issuer can take some time after the challenge was initiated, but in most cases the final results should be available even before this GET service is executed.
API - Order
This section will describe the options how a 3DS authentication can be connected to an order request, e.g. a preauth or a debit
The requirements for preauth and debit request will be the same.
Referencing a Standalone Authentication
This option can be used in case an authentication has been initiated in advance with the dedicated authentication API calls (3DS Version, Browser Info, Authentication).
In this case the threeDsAuthenticationId has to be provided as an input as part of the meta object. The Payengine will fetch the required 3DS authentication results internally.
Authentication within Order
It is still possible to trigger a 3DS 2.0 authentication as part of an order request, e.g. a preauth or a debit.
Input
In order to trigger the 3DS 2.0 authentication the integrator has to provide the relevant 3DS related input parameters. A full reference of the mandatory and optional paramters can be found here.
In case the 3DS Version check was initiated in advance it is highly recommended to provide the corresponding threeDsVersionId as an input for the preauth or debit request. Otherwise the Payengine would execute another 3DS Version check as part of the order. This automatically means that the connection to any previously initiated invocation of the methodUrl and its benefit to improve the chances of a frictionless flow will be lost.
In case no Browser Info has been collected in advance and no browserInfoId will be provided the Payengine can still execute the 3DS 2.0 authentication flow, but a potential challenge can only be initiated via the redirectUrl fallback option. No challengeData object will be returned in this case meaning that the iFrame challenge view cannot be supported!
Frictionless Flow
If there is a frictionless flow and the transaction will be authenticated the preauth or debit transaction will trigger the payment transaction as usual and the response will also include the 3DS 2.0 results in the meta.threeDsData object.
The transaction will either have a SUCCESS or FAILURE status.
3D 2.0 Sample Preauth Response
{ ... "meta": { ...
Challenge Flow
In case a of challenge the required information to display the challenge window to the card holder will be returned in the meta.threeDsData object of preauth or debit response.
Integrators can decide if they would like to display the challenge within an iFrame (use details from challengeData object) or if they would like to display the challange within the redirect page hosted by the Payengine (use redirectUrl).
The transaction will have a PENDING status.
Sample Preauth Response
{ ... "meta": { "threeDsData": {
To support a downward compatible solution for integrators that have implemented the 3DS 1.0 flow already the old redirectUrl parameter on the top level of the response will also include the URL of the Payengine redirect page including the challenge. For new integrations the redirectUrl parameter from the meta.threeDsData.authenticationResult object should always be used.
In order to load the iFrame an integrator can call the Payengine JavaScript SDK (JS Bridge) function:
openChallenge function provided by the Payengine's Bridge API
PayEngine.openChallenge(container, acsUrl, base64EncodedChallengeRequest, challengeWindowSize, null, onChallengeFinishCallback); // no need to provide threeDsAuthenticationId in case of order flow
No matter how the challenge is presented to the cardholder the final results will be asynchronously synced back to the Payengine.
The integrator could either pro-actively pull for the results via GET /creditcard/3ds-authentication/{threeDsAuthenticationId} or register for an asynchronous notification sent to the async.notificationUrl specified in the preauth or debit request.
Referencing an Authentication via Agent
This option can be used for agents where an authentication is not intiated through the Payengine but through a different PSP.
In this case the authentication results have to be provided as an input as part of the meta object.
Sample Preauth Request
{ ... "meta":{ ...
API - Integration Types - JavaScript SDK (JS Bridge)
Default integration
A new helper function threeDsAuthentication() can be used to trigger the 3DS authentication flow.
threeDsAuthentication(paymentInstrumentId, container, parameters, callback)
-
The service will make a 3DS version call to check if the card is 3DS enrolled and what the corresponding version is.
- If the version is null - the card is not enrolled for 3DS, the callback function will be called.
- If the version is 1.0 - the callback function will be called.
- If the version is 2.0:
- Invoke the methodUrl (if present) returned from the 3DS version call.
- Collect the browser information.
- Create the threeDsAuthentication object (using the parameters input).
- If a challenge is required it will open an iFrame with the challenge.
- Otherwise it will return the result directly. Return the result of the 3DS authentication (authenticationId).
-
Result interface:
- threeDsVersion - string, values:
- "1.0" - 3DS 1.0 enrolled card.
- "2.0" - 3DS 2.0 enrolled card.
- null - not 3DS enrolled card.
- specificData - object, values:
- If threeDsVersion is "1.0" - threeDsVersionId
- If threeDsVersion is "2.0" - authenticationId
- If threeDsVersion is null - null
- threeDsVersion - string, values:
3DS results with version 1.0 example:
{ threeDsVersion: "1.0", specificData: { threeDsVersionId: "threeDsVersionId_123"
3DS results with version 2.0 example:
{ "threeDsVersion":"2.0", "specificData":{ "authenticationId":"authentication_123"
Example of the threeDsAuthentication usage in case of order flow:
function callback(error, result) { if (error) { console.log('Error in threeDsAuthentication method', error); return;
Custom integration
Payengine JavaScript SDK (JS Bridge) provides the following helper functions for the needs of custom integration:
Function used to determine the 3DS version of the payment instrument
PayEngine.threeDsVersion(paymentInstrumentId, callback)
Function used to send base64EncodedThreeDsMethodData to the method URL, both parameters obtained from the 3DS version response
Function used to send base64EncodedThreeDsMethodData to the method URL, both parameters obtained from the 3DS version response
Function used to collect the browser information
PayEngine.getBrowserInfo(callback)
Function used to create 3DS authentication request
PayEngine.threeDsAuthenticationRequest(paymentInstrumentId, threeDsVersionId, parameters, callback)
Function used to create and visualise 3DS challenge iFrame
PayEngine.openChallenge(container, acsUrl, base64EncodedChallengeRequest, challengeWindowSize, threeDsAuthenticationId, onChallengeFinishCallback)
API - Widget as a Bridge
The widget as a bridge will only create the payment instrument and return it as a result parameter in the "resultCallback" function.
In case a 3DS 2.0 authentication should be initiated without a payment for a payment instrument that was created with the widget as a bridge you can use our JavaScript SDK (JS Bridge) helper functions.
Example of a Payment Instrument create callback function:
Example of a Payment Instrument create callback function:
var paymentInstrumentId; var optionalParameters = { ..., "optionalFields": {
If the piCreateCallback function is not adapted to call the PayEngine.threeDsAuthentication() or the PayEngine.browserInfo() methods and the corresponding result information is not passed into the order request (preauth or debit) a potential 3DS 2.0 challenge can only be executed via the redirectUrl fallback solution.
API Modal Widget
The Modal Widget will take care of all required 3DS 2.0 services and no changes will be required.
In case of a challenge the corresponding iFrame will be loaded directly in the widget. All relevant results will be returned as part of the order result.
Inline Widget
The Inline Widget will take care of all required 3DS 2.0 services and no changes will be required.
In case of a challenge the corresponding iFrame will be loaded directly in the widget. All relevant results will be returned as part of the order result.