TWINT
Overview - TWINT
TWINT is the most frequently used mobile wallet in Switzerland. TWINT can be used both in brick-and-mortar and in online stores. A customer needs a Swiss bank account or a credit card to pay with TWINT. This innovative payment method is supported by most Swiss banks. Customers can complete payments quickly and securely with TWINT. E-commerce payments are verified via a single-use QR Code or token.
Merchant Advantages:
- digitally advanced and well-to-do target groups
- easy implementation via Payengine Widget and API
- introduction of loyalty programs and coupons via TWINT
Customer Advantages:
- fast, easy and secure payments via a mobile app
- used both for POS and for eCommerce transactions
- transfer and request money from friends and family
- take advantage of coupons and promotions
- store loyalty cards in a digital wallet
- track and analyze payments
Activation - TWINT
To activate TWINT as a payment method and to add it to your PayEngine Merchant Center, you need to complete the onboarding journey .
Please provide our support with the following information:
- TWINT Merchant UUID
If you do not yet have a TWINT account, please contact TWINT directly.
Step 1: Create a merchant account via TWINT.
Step 2: Add one or more stores.
Step 3: Choose Payengine-Concardis GmbH as PSP (payment service provider).
Customer Experience - TWINT
Customer Flow in the Payenegine Widget
| Step | Description | Image |
|---|---|---|
| 1 | Choose TWINT |  |
| 2 | A screen with the one-time. QR-code and/or token will be displayed.
|  |
| 3 | Open the TWINT app. Choose QR Code. |  |
| 4A | Option 1: Complete payment via QR-code: Choose QR Scanner and proceed with the scanning. |  |
| 4B | Option 2: Complete payment via token: Choose Code and proceed with token entry. |  |
| 5 | Click OK to confirm the payment. |  |
| 6 | You will receive notification for successful payment in the app and in the widget. |  |
 |
Note: This customer experience represents a live environment and may look different in a test environment.
PayEngine Details - TWINT
General
| Name | Details |
|---|---|
| Product | TWINT |
| Payment Options (for Customer) |
|
| Channels | ECOM |
| Currencies | CHF |
| Countries | CH |
| Technical Flow | Asynchronous |
| Recurring | No |
| Chargebacks | Yes |
| B2B applicable | Yes |
Supported Features and Services
| Name | Details |
|---|---|
| Debit | Yes |
| Preauthorization | No |
| Cancelation | No |
| Capture | No |
| Refunds | Yes (full and partial) |
| Notifications | Yes (webhook and email) |
| Settlement Reporting | No |
Integration Types
| Name | Details |
|---|---|
| API | Yes |
| Widget | Yes |
| Bridge | No |
| Shop Plugin | No |
| Paylink | No |
Integration via API - TWINT
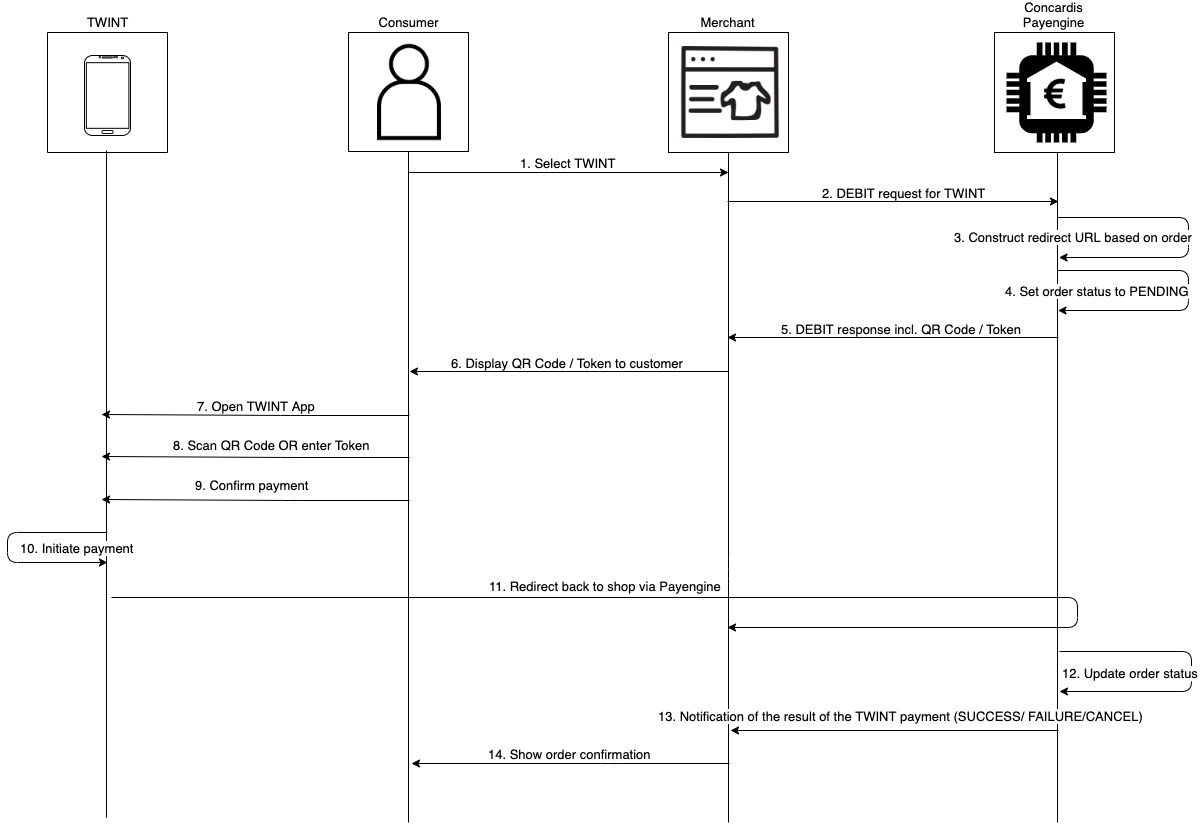
Technical Flow

Webhook and email notifications
At the time of the redirect, it is still uncertain whether a transaction will be completed successfully or not. Therefore, Payengine awaits for the final asynchronous notification before the status of a DEBIT transaction is changed from PENDING to SUCCESS or FAILURE.
A merchant should register for Payengine's notifications to receive this final status update.
Alternatively, a GET request on the order or DEBIT transaction would also work, but it is not ensured that the final status will be available immediately after the redirect and a merchant might have to query the GET multiple times.
Therefore, it is strongly recommended that Payengine's asynchronous notifications are used instead.
Merchants could receive notifications via URL (webhook) or email.
The notifications could be subscribed:
- via the payengine API (link to API documentation)
- via the Payengine Merchant Center (link to Merchant Center notifications documentation)
Specifications - TWINT
Prerequisites for Debit Transactions
| Parameter | Mandatory/Optional (M/O) | Description |
|---|---|---|
| Customer | O | POST /customers |
| Persona | O | POST /customers/{{customerId}}/personas |
| Billing Address | O | POST /customers/{{customerId}}/addresses |
| Shipping Address | O | POST /customers/{{customerId}}/addresses |
Specific Input Parameters for Debit Transactions
| Parameter | Mandatory/Optional (M/O) | Description | Type | Example |
|---|---|---|---|---|
| async.cancelUrl | M | Redirect URL when payment is canceled | string | http://my.shop.com/cancel |
| async.failureUrl | M | Redirect URL for unsuccessful payment | string | http://my.shop.com/fail |
| async.successUrl | M | Redirect URL for successful payment | string | http://my.shop.com/success |
| currency | M | The currency of the transaction. The only possible value is CHF. | string | CHF |
| channel | M | The channel of the transaction. The only possible value is ECOM. | string | ECOM |
| basket | O | Basket data object with attributes | object | - |
Specific Response Parameters for Debit Transactions
Payengine sends the following specific response parameters, which are used by the merchant to display QR Code and/or Token to the customer:
| Parameter | Mandatory/Optional (M/O) | Description | Type | Example |
|---|---|---|---|---|
| meta.qrCode | M | The base-64 encrypted image of the one-time QR Code to display to the customer. | string | See [Pub Doc] TWINT - Draft#Samples |
| meta.token | M | The one-time token to display to the customer. | integer | 80531 |
Samples
Debit transaction
POST/{{publicApiUrl}}/v1/orders/debit
Create Debit Request
{ "product": "twint", "terms": 1468590412476, "privacy": 1468590412476,
Create Debit Response
{ "createdAt": 1586780167142, "modifiedAt": 1586780167142, "merchantId": "merchant_at9ugmpywt",
Refund transaction
POST/{{publicApiUrl}}/{{apiVersion}}/orders/{{orderId}}/transactions/{{transactionId}}/refund
Create Refund Request
{ "description": "Twint refund transaction", "initialAmount": 2000, "currency": "CHF"
Create Refund Response
{ "createdAt": 1586780665258, "modifiedAt": 1586780665258, "type": "REFUND",
Testing
TWINT can be tested via the Payengine Simulator.
The testing amounts for the success and failure scenarios are shown below:
| Parameter | Description |
|---|---|
| Success | Any applicable amount (excluding failure amounts listed below). The transaction's status changes from OK to SUCCESS |
| Failure | Each of the amounts listed below:
|