Checkout for Oxid
This guide describes how to install, configure, and use the Checkout webshop module for Oxid.
Before you start
Before you start, you need an Checkout Portal account. See the guide Create account for more information about creating a free test account.
Download
Source
Overview
Our Oxid plugin is the perfect extension that enables you to use the Checkout to its full potential for your Oxid store. Checkout supports most popular payment methods. Also, in order to cater to different segments and to highlight specific payment methods, it is possible to either use the Checkout as one solution or to specify and show individual payment methods for your consumers.
You may see below all the payment methods offered by Checkout. This list refers to all markets.
Depending on your country or region, the list may vary. If you are uncertain about a specific payment method and whether it is available in your country or region, please contact Support for more information.

Apple Pay configuration for Oxid plugin is described on the Apple Pay payment method page.
Shop features
- The fast checkout with "remember me" functionality.
- Embedded checkout for an optimized user experience. Users are not redirected outside Oxid.
- A smart mix of payment methods to suit all preferences.
- The possibility to use Checkout as either in one solution or to split the individual payment methods out as outlined from here.
- Multiple checkout languages and currencies for selling in your domestic market and abroad.
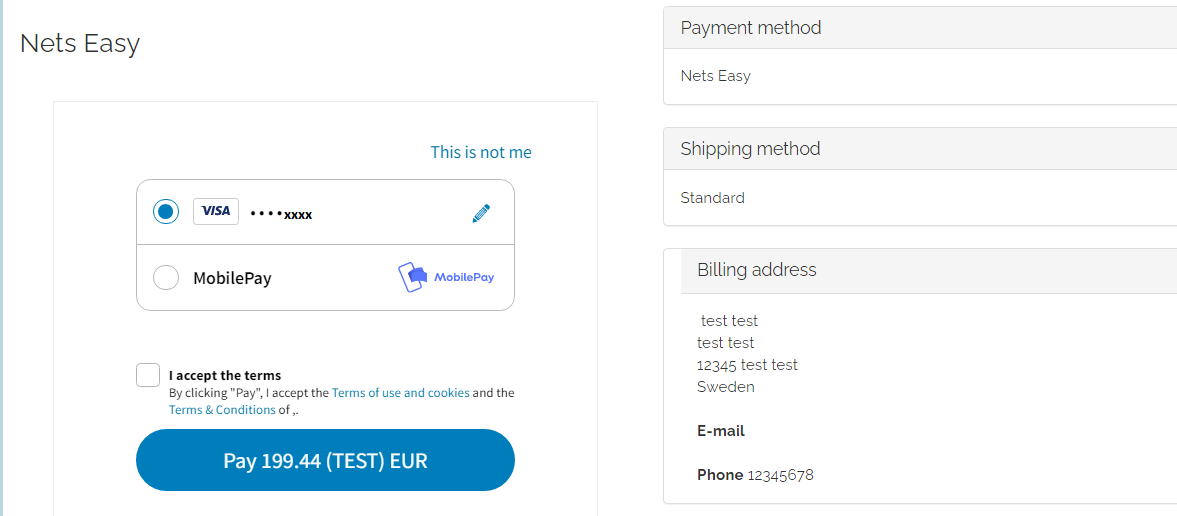
The following screenshot shows a checkout page provided by the Checkout module:

Admin features
- Quick setup and flexible configuration.
- Intuitive order management with synchronized captures and refunds.
- Compatibility with discounts, tax (VAT), and shipping options.
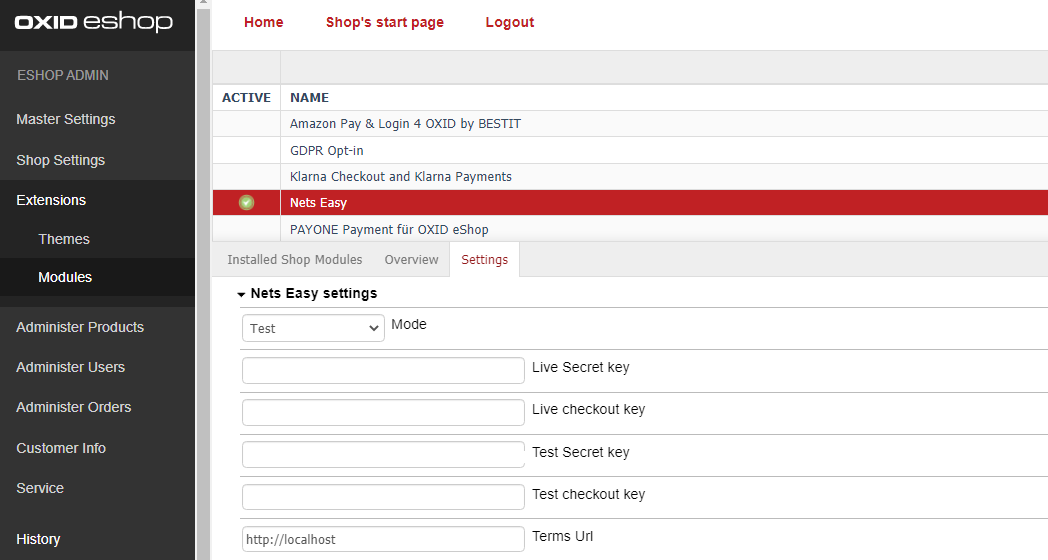
The screenshot below shows the Settings page in the Oxid administration portal:

Installation
Follow the steps below to install and activate the Checkout module in Oxid.
Step 1: Upload the module to Oxid
- Download the module archive: https://github.com/Nets-eCom/oxid6_easy/archive/refs/heads/master.zip.
- Extract the zip archive to the folder
/source/modules/nets. - Clear your cache from third party plugins or simply delete the files in the
/source/tmpfolder.
Important!
- Do not delete the
.htaccessfile. - Do not delete the
smartyfolder, but only its content.
Step 2: Install the module
Connect with an SSH client and navigate to the root directory of your Oxid 6 installation and run the command:
$ php vendor/bin/oe-console oe:module:install-configuration source/modules/nets
Step 3: Activate the module
After installing the module, you need to activate it:
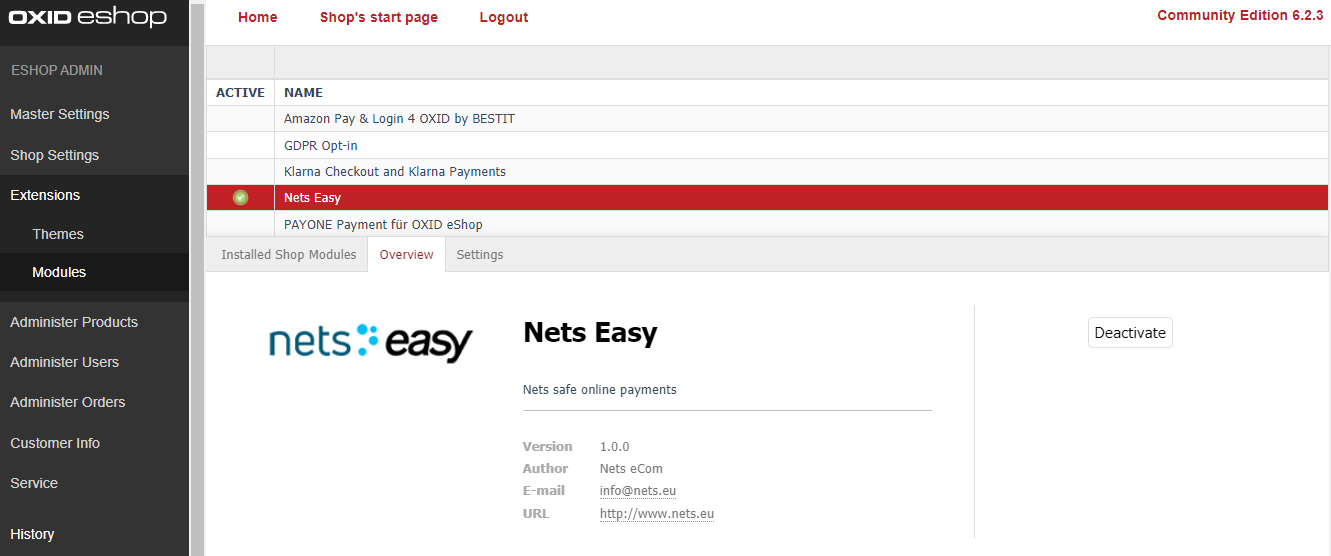
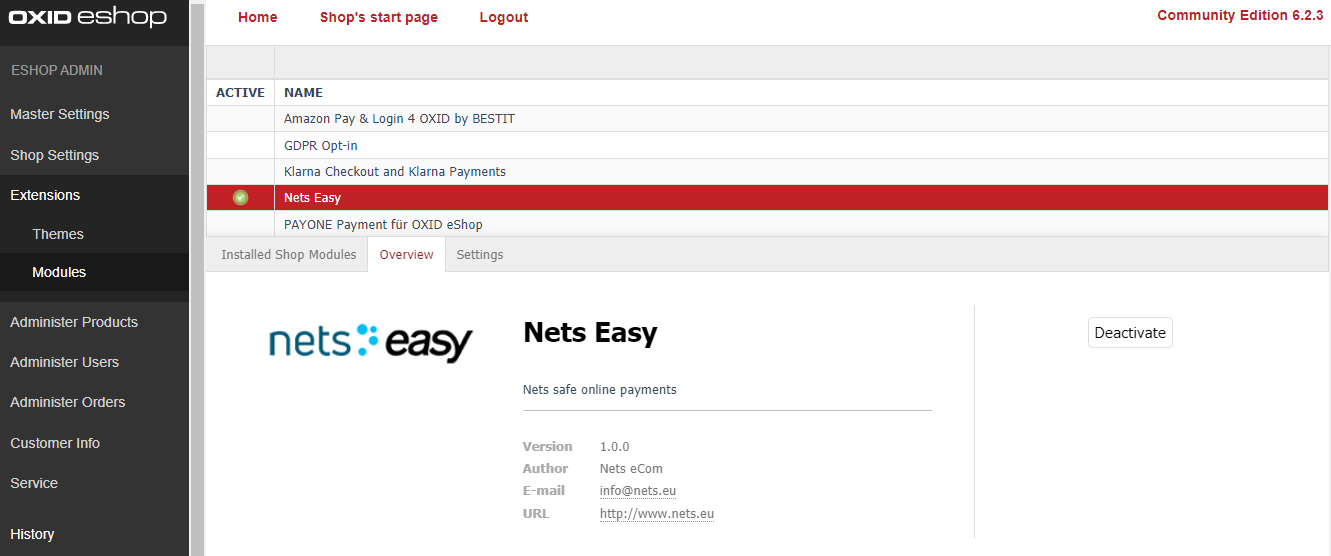
- Navigate to Extensions > Modules in Oxid Admin.
- Locate and select Checkout module from the list of installed modules.
- Select the Overview tab and press the Activate button. If the Checkout module has been installed correctly, you will now see a green checked circle in the ACTIVE column next to Checkout on your list.

Step 4: Activate the new payment method
Here's how to activate the new payment method:
- Navigate to Shop Settings > Payment Methods
- Payment methods are listed in alphabetical order on multiple pages. Find or search for Checkout and select it.
- On the Main tab, make sure to check the Active box.
- (Optional) Fill out the Name and Payment Description fields if you want to customize the text displayed in the payment method selector presented to your customers in the webshop.
- (Optional) Specify User Groups and Countries and translations if needed.
- Click Save.
The module is now installed and ready to be configured for your Checkout account.
Configuration
After installing and activating the module, you now need to do some basic configuration of the module:
- Navigate to the plugin settings: Extensions > Modules > Checkout.
- Select the Settings tab and press Checkout settings to reveal the configuration settings.
- Fill out the required fields, such as merchant ID and integration keys (secret keys and checkout keys).
- (Optional) Customize the module according to your needs using the additional settings on the configuration page.
Both the merchant ID and the integration keys can be found in Checkout Portal. See the following pages for more help:
The screenshot below shows the settings page for the module:

The following table lists all the settings you can configure in the administration area for the Checkout module:
| Configuration setting | Description |
|---|---|
| Mode | Toggles between live mode and test mode. Choose test mode if you want to make test purchases using the test environment. There are sample card numbers and invoice addresses for testing purposes. Live mode requires an approved account. |
| Live Secret key | Your live secret key from Checkout Portal. |
| Live Checkout key | Your live checkout key from Checkout Portal. |
| Test Secret key | Your secret key for test purchases from Checkout Portal. |
| Test Checkout key | Your checkout key for test purchases from Checkout Portal. |
| Terms Url | The URL for your Terms and Conditions page. |
| Merchant Terms Url | The URL for your Terms of use and Cookies page. Term Links can be found inside the Checkout payment window. |
| Checkout Type | Select between Hosted and Embedded. Hosted loads a new payment page whereas embedded inserts the payment window directly on the checkout page. |
| Auto-capture | This function enables you to instantly charge a payment straight after the order is placed. Note! Capturing a payment before shipment of the order might be liable to restrictions based upon legislations set in your country. Misuse can result in your Checkout account being forfeit. |
| Debug | This function will reveal raw api data that you can copy / paste in case you experience errors on your transactions. Data will be visible in order details page. |
Congratulations!
You've now installed and configured the Checkout webshop module. If you have further questions, please see the troubleshooting section below or reach out to our support.
Order management
It's possible to manage orders directly in Oxid:
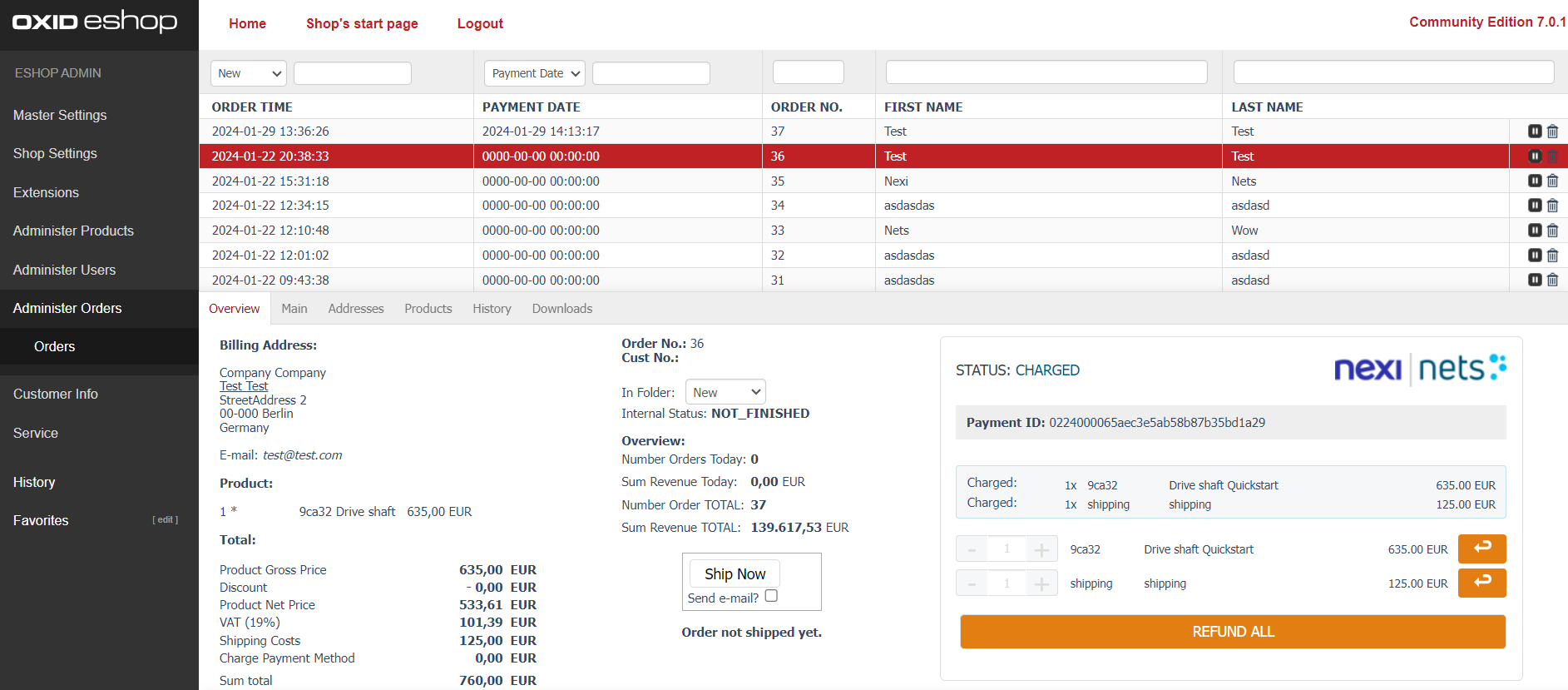
- Navigate to Admin > Administer Orders > Orders. Select an order item paid through Checkout.
- Choose your desired payment operation:
- Fully cancel / charge / refund your order.
- Partially charge / refund your order.
Note!
- Partial functionality handles items in your order as blocks. Custom amount is not possible.
- Use -/+ to adjust quantity for partial functionality.
- Press the Partial button to execute the desired action for each order line.
- All transactions performed by Nets are accessible in Checkout Portal.
Payment status is updated in real-time and reflected in Order details even if you make the changes in Checkout Portal.

Congratulations!
You've now installed and configured the Checkout webshop module. If you have further questions, please see the troubleshooting section below or reach out to our support.
Logos
This section is if you are using other payment service providers with our Checkout solution on your webshop.
If you would like to to customize your OXID plugin with more categorized and grouped payment methods then you choose and display the payment method logos separately along with a description so it is clear and precise with what selection of payment methods are available towards your consumers.
This includes two processes:
- Adding and activating the extra plugin into your OXID backend
- Adding the payment method logos
The following will outline the steps of how to set it up.
Process of adding the extension
- Log into your OXID backend dashboard.
- In the left-hand side menu, click on Extensions.
- Within Extensions, click on Modules.
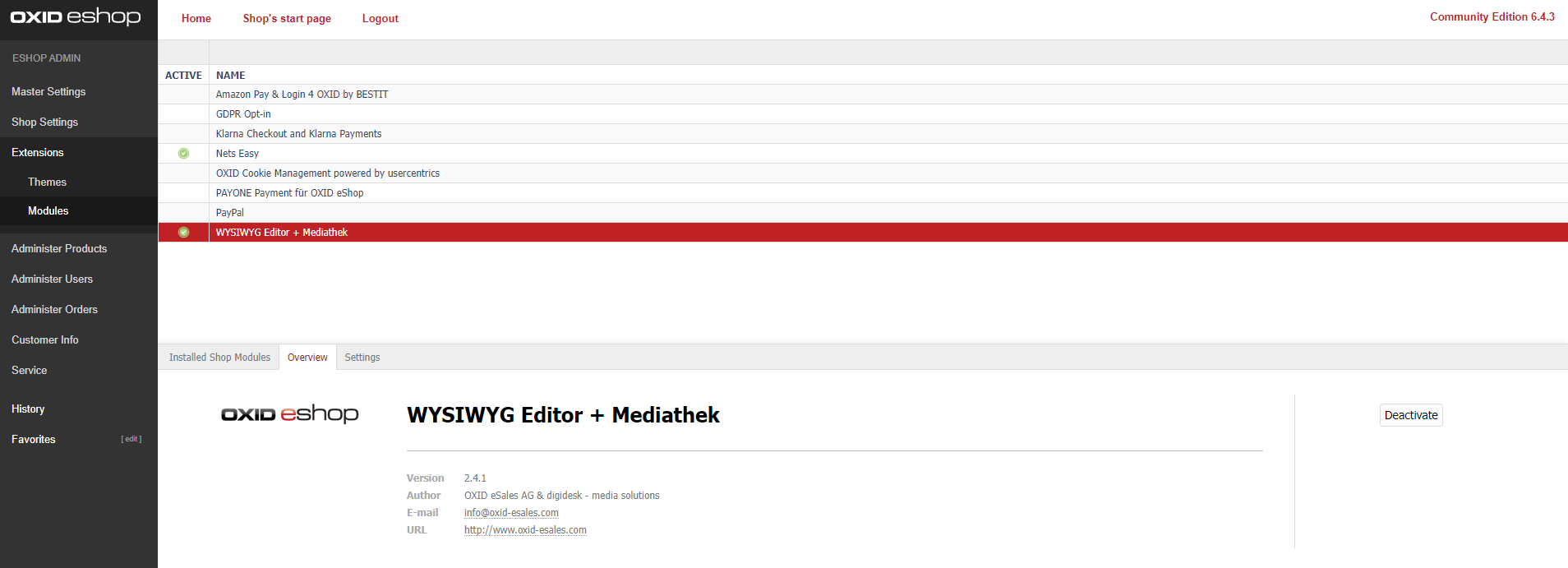
- Find the module called WYSIWYG Editor + Mediathek.
- Activate this module.

Make sure that the extension WYSIWYG Editor + Mediathek has been activated into your OXID backend otherwise the following steps will not be applicable.
Process of adding the logos
- Log into your OXID backend dashboard.
- In the left-hand side menu, click on Shop Settings.
- Within Shop Settings, click on Payment Methods.
- Then select the payment method for which you would like to add the logo for. You can select the payment method by clicking on it.
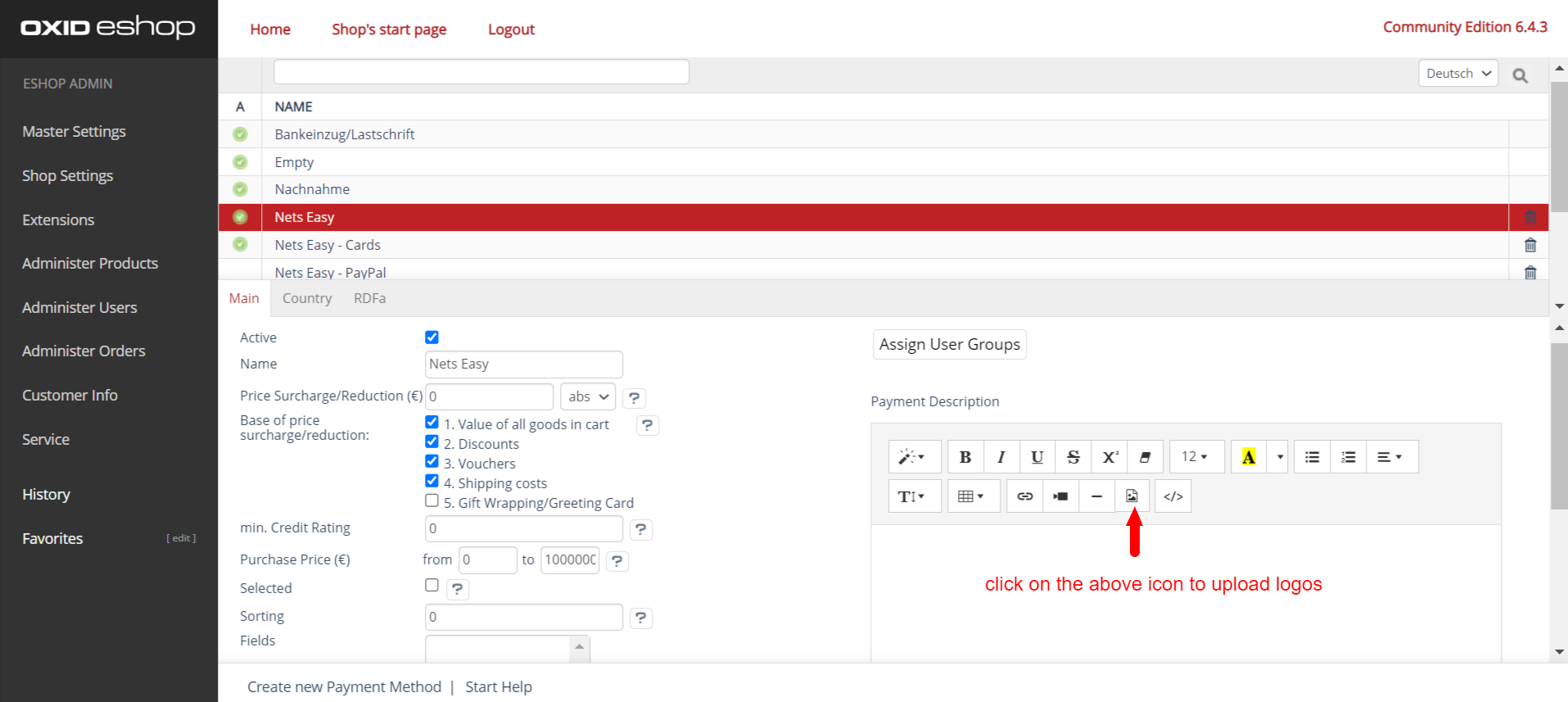
- Scroll down to see the text input box field called Payment Description where it is possible to enter different things.
- Click on the image icon.
- A new window called Media gallery will appear where it is possible for you to upload the payment method logos. It is also possible to see the current media list.
- Upload the payment method logos either by drag & drop or by finding it in your local folder.
- Upload the payment method logos either by drag & drop or by finding it in your local folder.
- Click on the Apply button when you have finalised the upload of the images
By default, the logos that you download from here are set to 40 width and 20 in height, all in the file format of .svg.
This sizing is consistent and follows the same as also outlined from our demostore and the logos that you can download from the go-live checklist here.
When uploading the logos, they will be hosted and stored into OXID's own hosting system which is why it is not possible to use the logos from the go

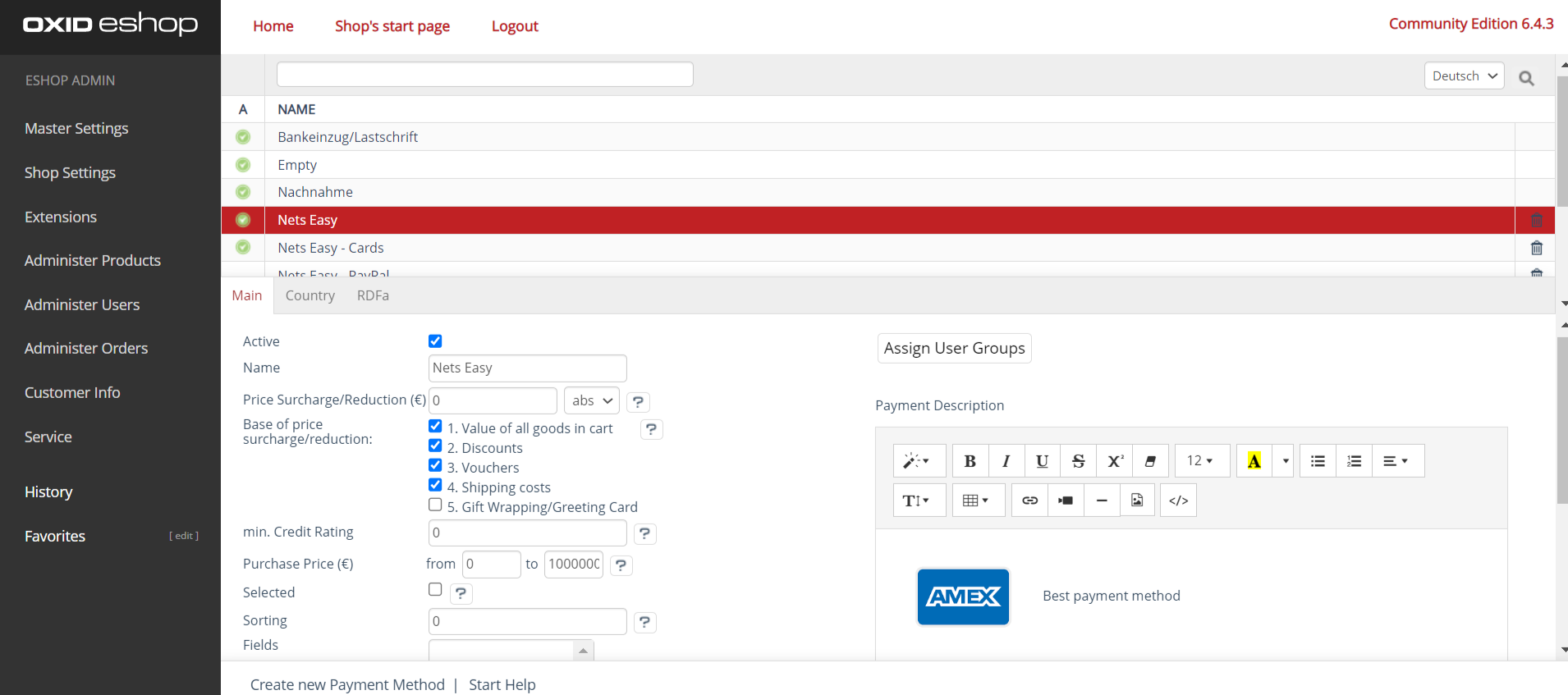
When the final step has been completed, you will be able to see the following in the description field:

You can get the payment method logos from here. From here, it is possible to retrieve the logos either individually or from the HTML table.
Troubleshooting
Below are some of the most common configuration errors, their cause and steps that you can follow to solve them.
Nexi Group payment plugin is not visible as a payment method
- Ensure the Nets plugin is activated in Shop Settings and in the Extensions plugin configuration.
- Ensure the Nets plugin is assigned in available listings in various User Groups and Countries.
- Various User Groups, Countries and Payment Methods setup listings can be found in Admin > Shop > Settings under Payment Methods and Shipping Methods.
Nexi Group payment window is blank
- Ensure your integration keys in the Nexi Group plugin settings are correct and do not contain additional blank spaces.
- Temporarily deactivate third party plugins that might affect the functionality of the plugin.
- Check if there are any temporary technical inconsistencies: https://nets.eu/Pages/operational-status.aspx
Payments in live mode don't work
- Ensure you have an approved Live Checkout account for production.
- Ensure your Live Checkout account is approved for payments with the selected currency.
- Ensure payment method data is correct and supported by your Checkout agreement.
How do I choose currency and language in the payment window?
- Currency and Language is based on customers selection on the frontend shop page.
- A complete list of supported currencies and languages can be found in the Checkout API Reference.
Go live checklist
For more information, refer to the section Go-live checklist.