Checkout
This guide outlines the checkout process of the Checkout product, including walk-throughs of the checkout flow, customizing content, subscriptions & unscheduled subscriptions and more.
Before you start
This guide assumes that you already have a Checkout Portal account and have integrated Checkout on your website.
Test the checkout in the demo store
Overview
The Checkout page with the checkout flow is highly flexible and can manage a wide range of payment methods. It's important to optimize your customers' payment flow to minimize the input needed to complete a purchase.
Therefore, Checkout provides the option to save both consumer data and payment information for your customer. Checkout uses cookies or consumer data (email and postal code) when searching for previously stored information about a customer.
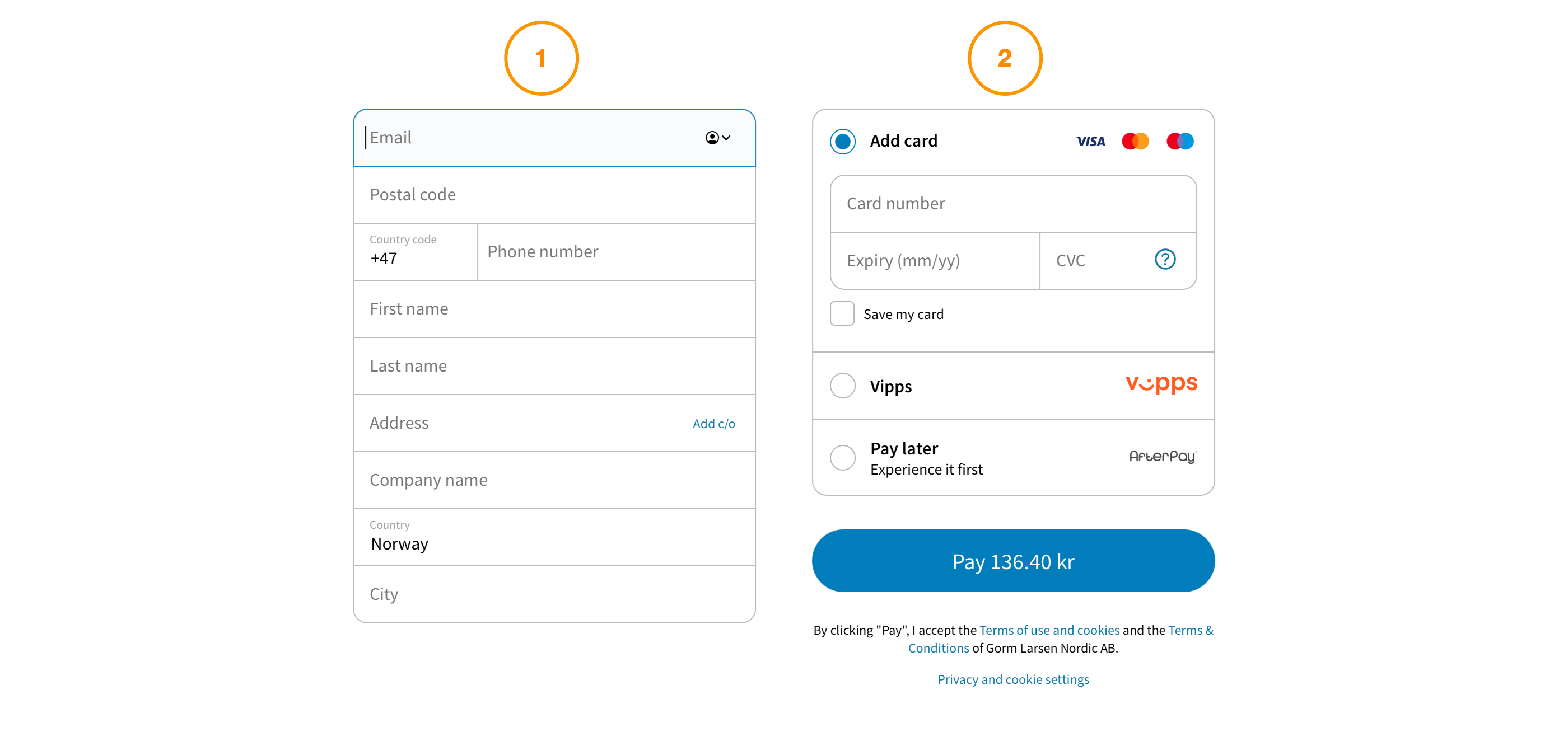
The following image shows the two main sections of a checkout page:

The following diagram outlines the general checkout flow:

The two main sections of the checkout page are:
- Consumer data section, which includes email, postal code, name, address, etc. This section is optional on the checkout page. The API enables you to hide this section if you don't want to collect consumer data on the checkout page.
- Payment details section, which includes credit card number, invoice data, etc. Checkout is always responsible for collecting this information. Checkout offers your customers the ability to save the information to make future purchases easy.