Optimize the checkout flow
This guide is for developers who want to optimize and customize the flow on the checkout page.
Before you start
This guide assumes that you already have a Checkout Portal account and have integrated Checkout on your website.
Configuring the payment flow
All configurations described in this guide are applied when creating a new payment object from your backend. Please see the guide Integrate Checkout on your website for more details. The settings in this guide apply to both embedded and hosted integrations.
The request body sent to the Create payment method contains a checkout object that holds all properties related to the payment flow. The following checkout properties configure the payment flow:
merchantHandlesConsumerData: A boolean indicating whether the consumer data section should be hidden or whether consumer data should be collected on the checkout page.consumerType: The type of consumer data. Only relevant if you collect consumer data on the checkout page.consumer: Defines a consumer. Only relevant if you hide the consumer data section.countryCode: With thecountryCodeproperty set, your customers benefit from having the country specific payment methods displayed. It also allows to have certain form fields prefilled according to country formats and to display the country specific terms and conditions.
Collect consumer data on the checkout page
If you don't want to store any information about your customer, you can hand that over to Checkout. The payment object stored with Nexi Group will have the consumer data attached to it after the payment is completed. You can then retrieve the consumer data from Checkout Portal or by using the Retrieve payment method from the Payment API.
The consumer data section is visible by default when initiating the checkout. The property merchantHandlesConsumerData determines whether the consumer data section should be visible or not. This property is specified when creating the payment object:
Collect consumer data (create payment)
{ "order": { ... },
The property merchantHandlesConsumerData is false by default, which makes the consumer data section visible on the checkout page.
Checkout can collect data for both private customers (B2C) and business customers (B2B). Please see the guide Support private and business customers for more information about the consumerTypes property.
Hide the consumer data section
If you already have collected all the information about your customer that you need in order to deliver the product or service you are selling, you can choose to completely hide the consumer data section on the checkout page. This requires that you can associate a payment in Checkout with a customer in your backend, typically using the order reference (see the property order.reference).
To hide the consumer data section, set the property merchantHandlesConsumerData to true when creating the payment object.
Hide consumer data section (create payment)
{ "order": { ... },
The consumerType property, which controls private and business customer settings, has no effect when merchantHandlesConsumerData is set to true.
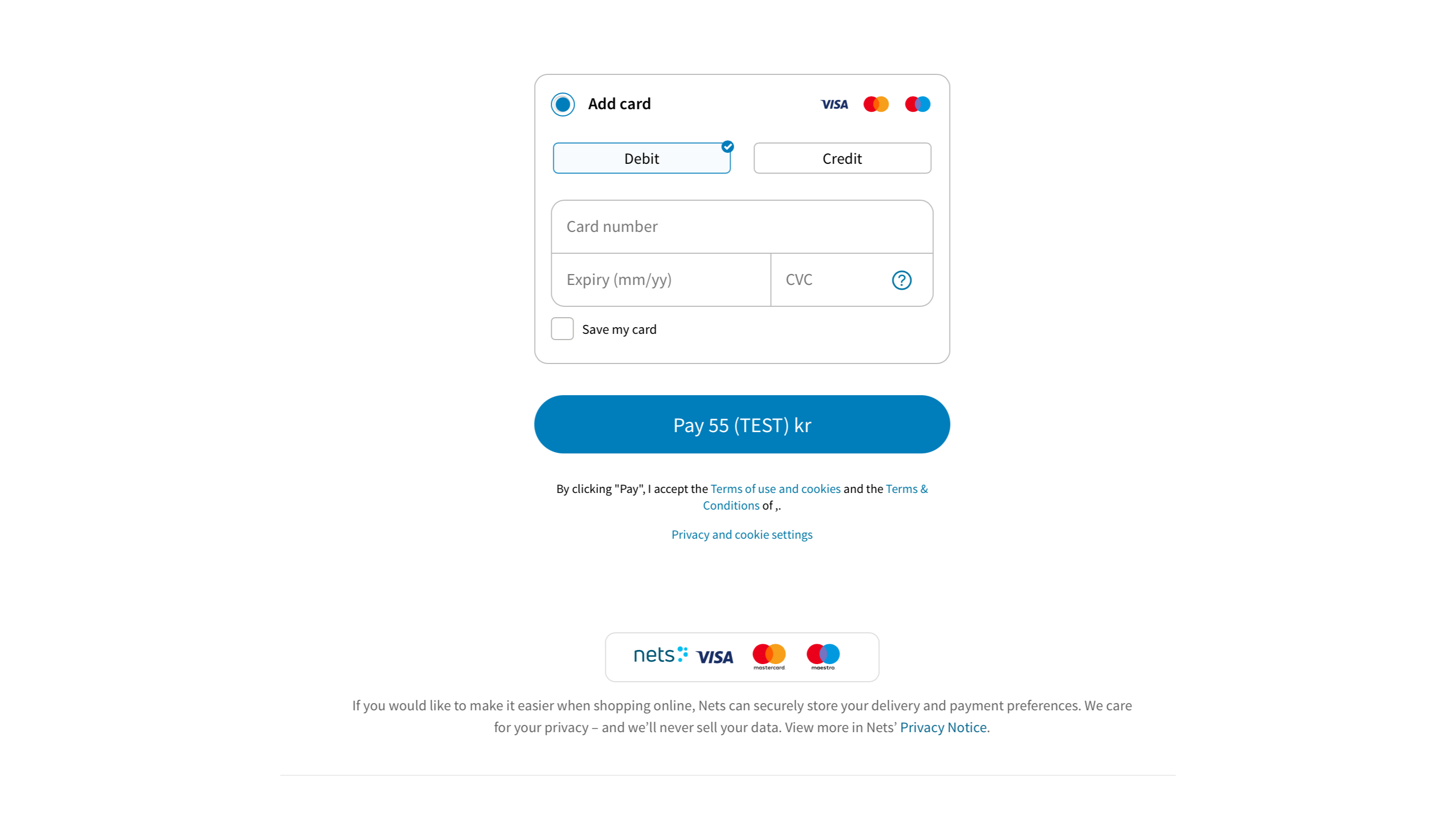
When the consumer data section is hidden, the payment details section is centered on the checkout page:

Inject consumer data into the checkout
If you have all the customer data collected before the actual checkout, to hide the consumer data section on the payment window might result in a faster checkout experience for your customer.
However, we still recommend to pass the customer information to Checkout through the API for the following reasons:
- If existent, Checkout can find the customer and facilitate the payment flow accordingly by filling out payment details such as card numbers.
- Some payment methods, such as AfterPay or RatePay Invoice require customer data such as billing address. These payment methods won't be displayed if Checkout does not have that information.
- Checkout can create a new customer which allows customer recognition for future purchases (if the injected dataset is complete).
- The customer data is available in your Checkout account or through an API call.
Please make sure, the customer data you sent is complete and correct. In order for Checkout to create a customer, the dataset needs to be complete. Also keep in mind, that the customer data you transfer to Checkout might become userfacing (prefilled forms for future purchases).
Customer data can be passed to Checkout when creating the payment object. Use the consumer object as demonstrated below:
Inject consumer data (create payment)
{ "order": { ... },
The consumer property is ignored unless you have set merchantHandlesConsumerData to true. There is no reason to inject consumer data unless you have hidden the consumer data section.
Depending on your needs and the set of payment options you want to support, you can supply a subset of the consumer properties. Checkout uses email and postal code for matching the consumer with previous sessions, so you need at least provide these properties if you want Net to be able to find payment details.
For Checkout to create a new consumer the dataset needs to be complete. Please note, that this data might become userfacing at some point and must not contain any made up information.
Here is a minimal example. It is sufficient to recognize potentially existing customers. But the data will not allow Checkout to create a new consumer if there isn't one already.
Inject minimal consumer data (create payment)
{ "order": { ... },
As stated earlier in this guide, Checkout uses both cookies and consumer data to find payment details from previous purchases. If you don't provide any consumer data at all and hide the consumer data section, Checkout will still use information saved in cookies.
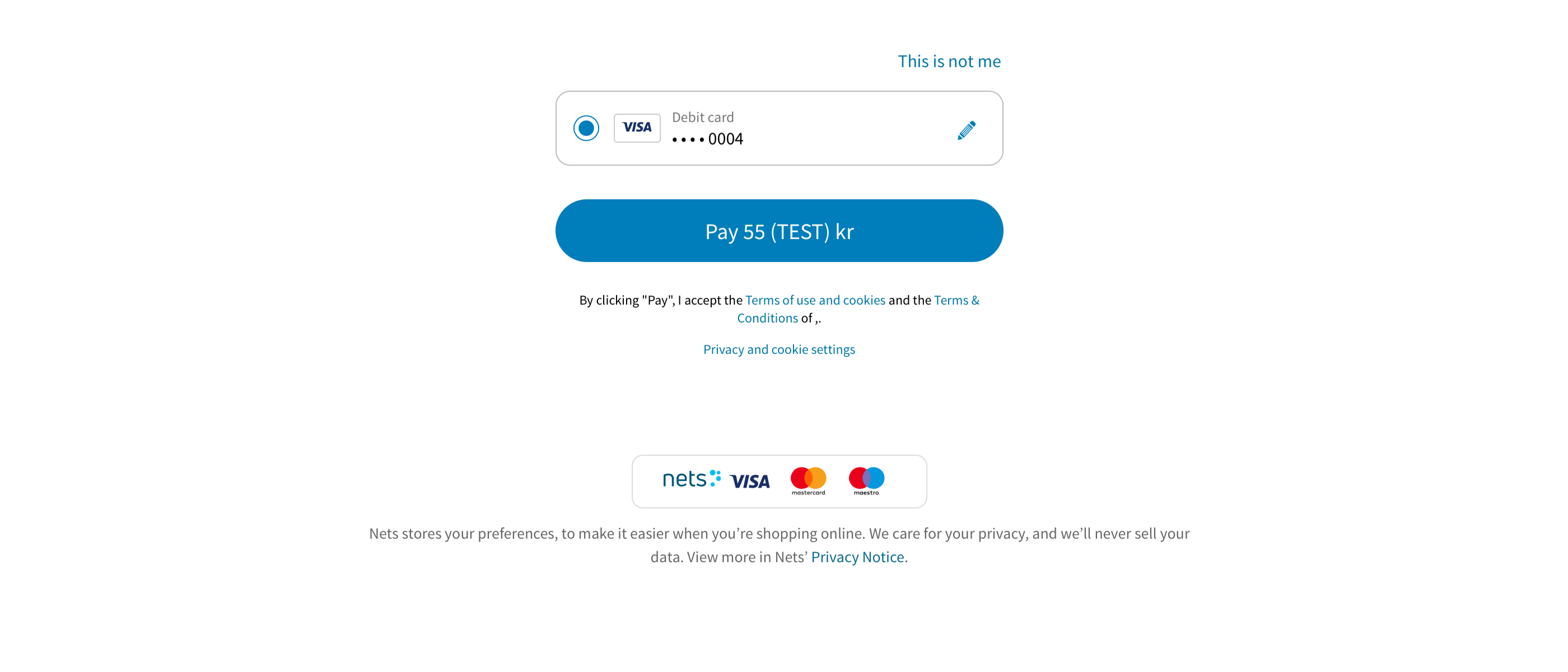
When Checkout is able to match a consumer with previously stored payment details, completing the purchase is a matter of clicking the "Pay" button thanks to the autofilled form:

If the autofilled payment details are not correct, the customer has the option to click the "This is not me" link. In that case, the customer can provide new payment details and the consumer data that you injected will be cleared from the payment object. Therefore, make sure that you can match the order reference with the customer in your backend.
You now have the tools for optimizing the checkout flow so that it suits your needs and minmizes the input required to complete a purchase in your webshop.