Styling and accessibility
This guide is for developers who want to customize the style and behavior of their Checkout page.
Before you start
This guide assumes that you already have a Checkout Portal account and have integrated Checkout on your website.
Overview
The style of the checkout page can be customized so that you can have the checkout page match the style of your site. You have two options when it comes to styling:
- Use the Checkout styler in Checkout portal. This options is the recommended way to style the checkout page and requires no coding.
- Use the Checkout JS SDK to style your checkout programmatically. This makes it possible to style multiple checkout pages individually on you website. This option is only available if you are using an embedded checkout page since it depends on the Checkout JS SDK.
Checkout styler
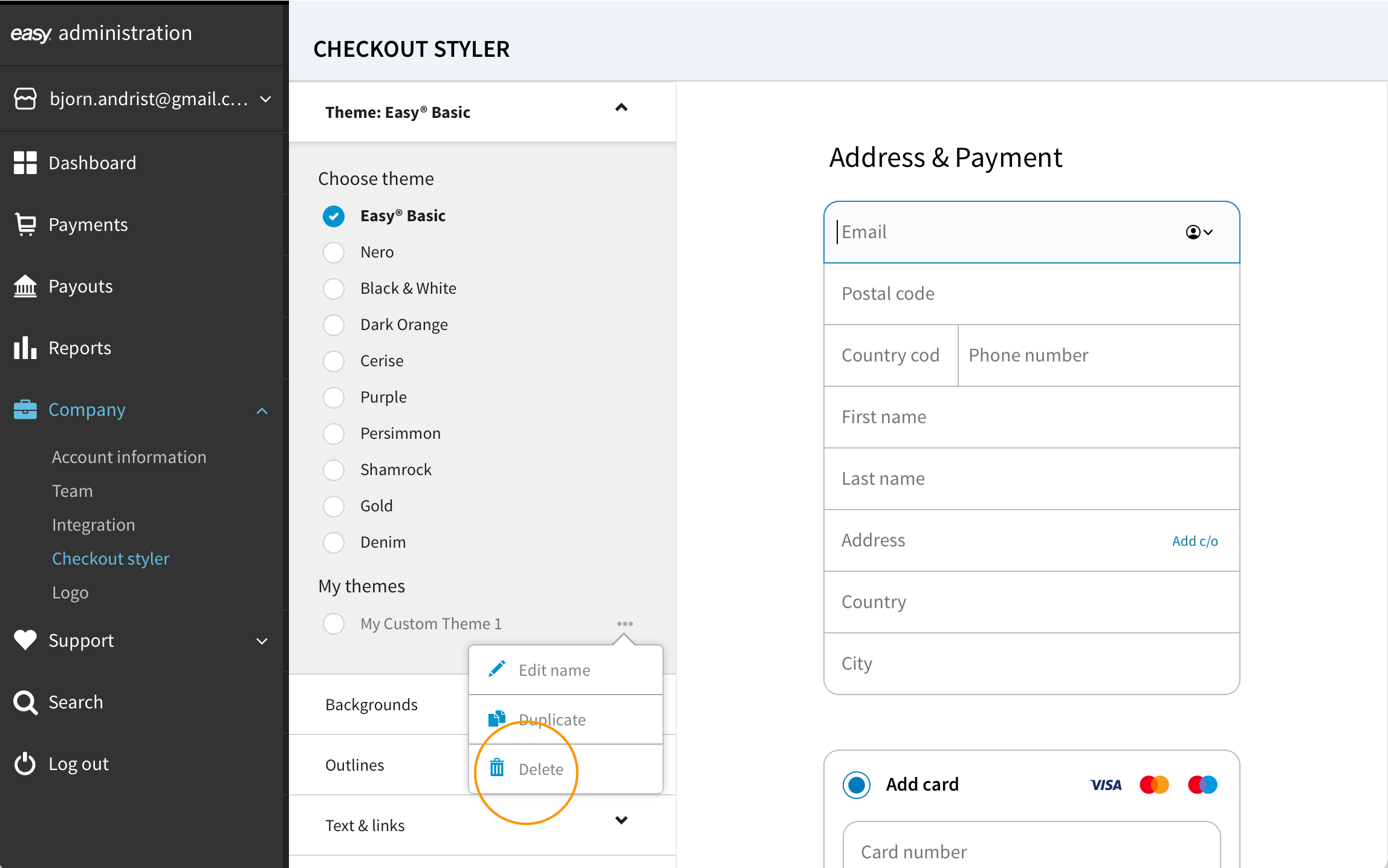
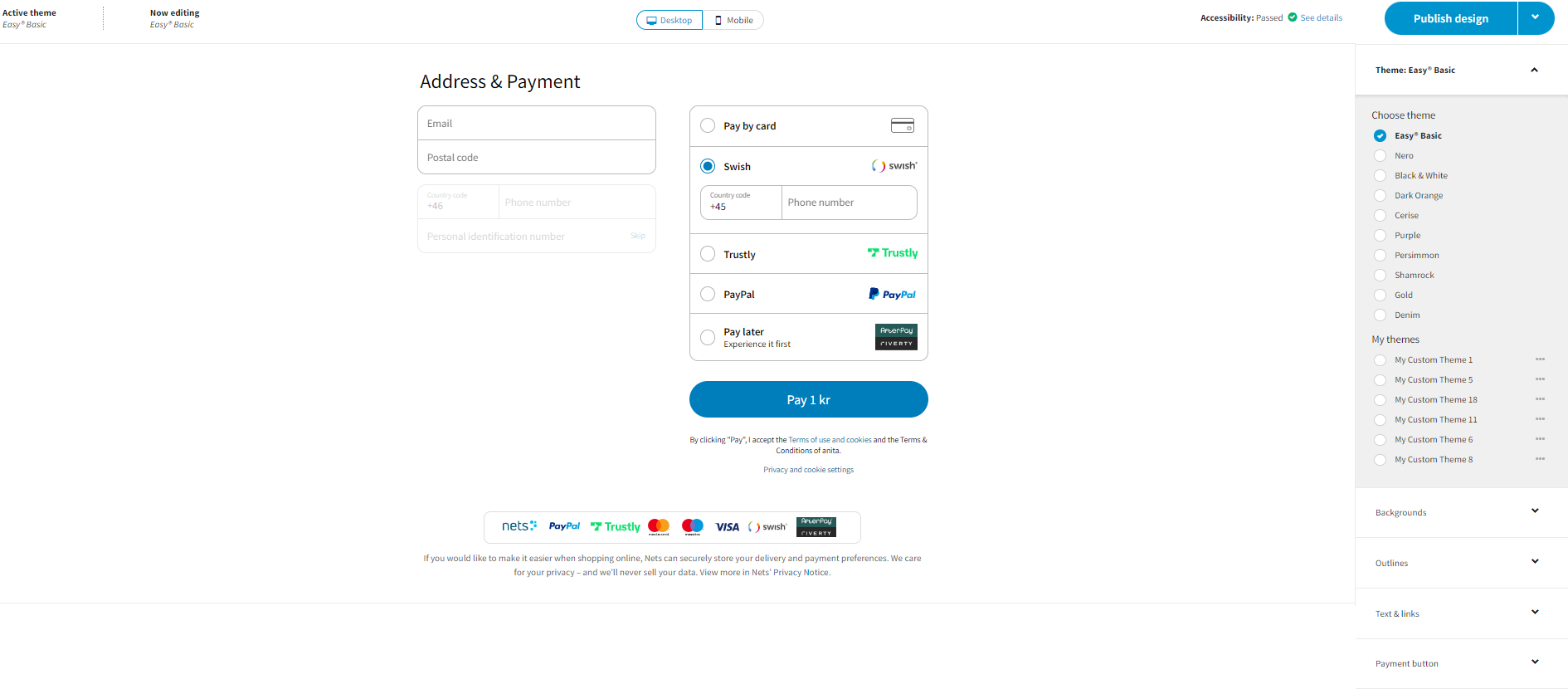
To use the Checkout styler, navigate to the Customer Checkout styler in Checkout Portal. You can create and publish custom themes based on ready-made themes provided by Nexi Group or define a theme on your own.


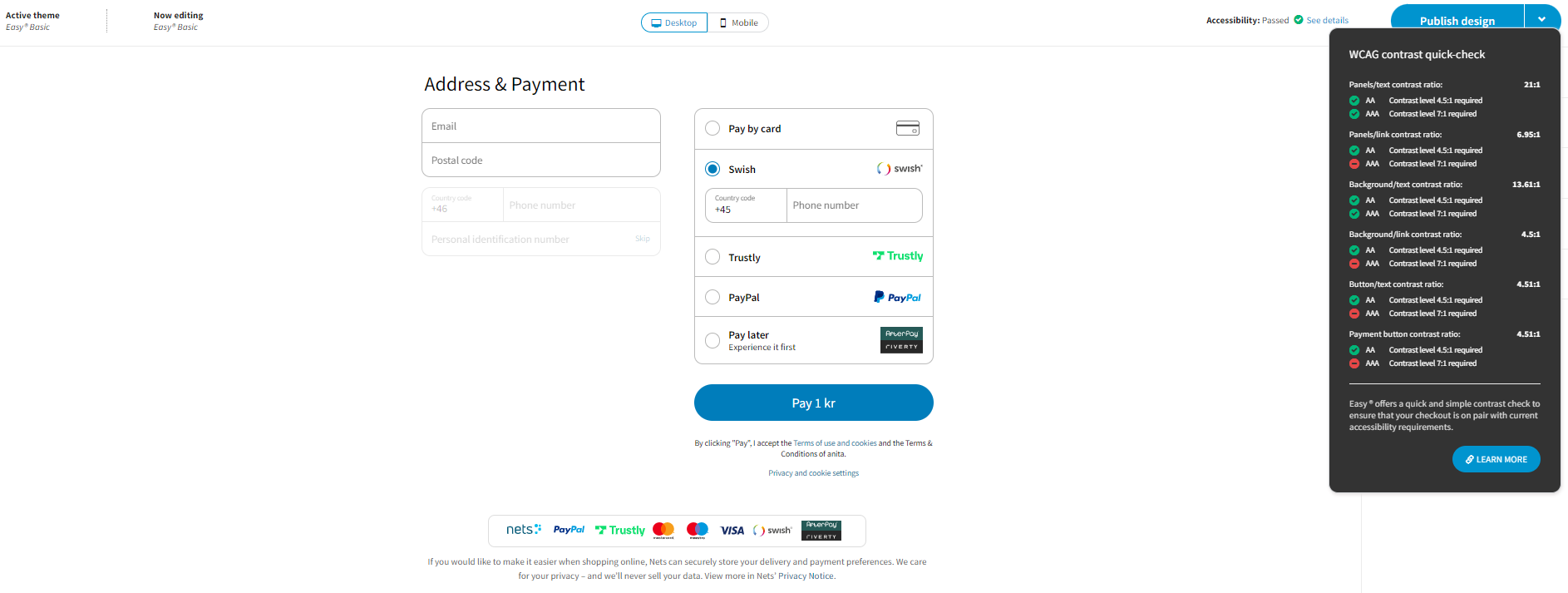
The accessibility check, shown in the image above, can help you find color combinations that meet a certain contrast ratio required to make your checkout page accessible.
Specify theme using JavaScript
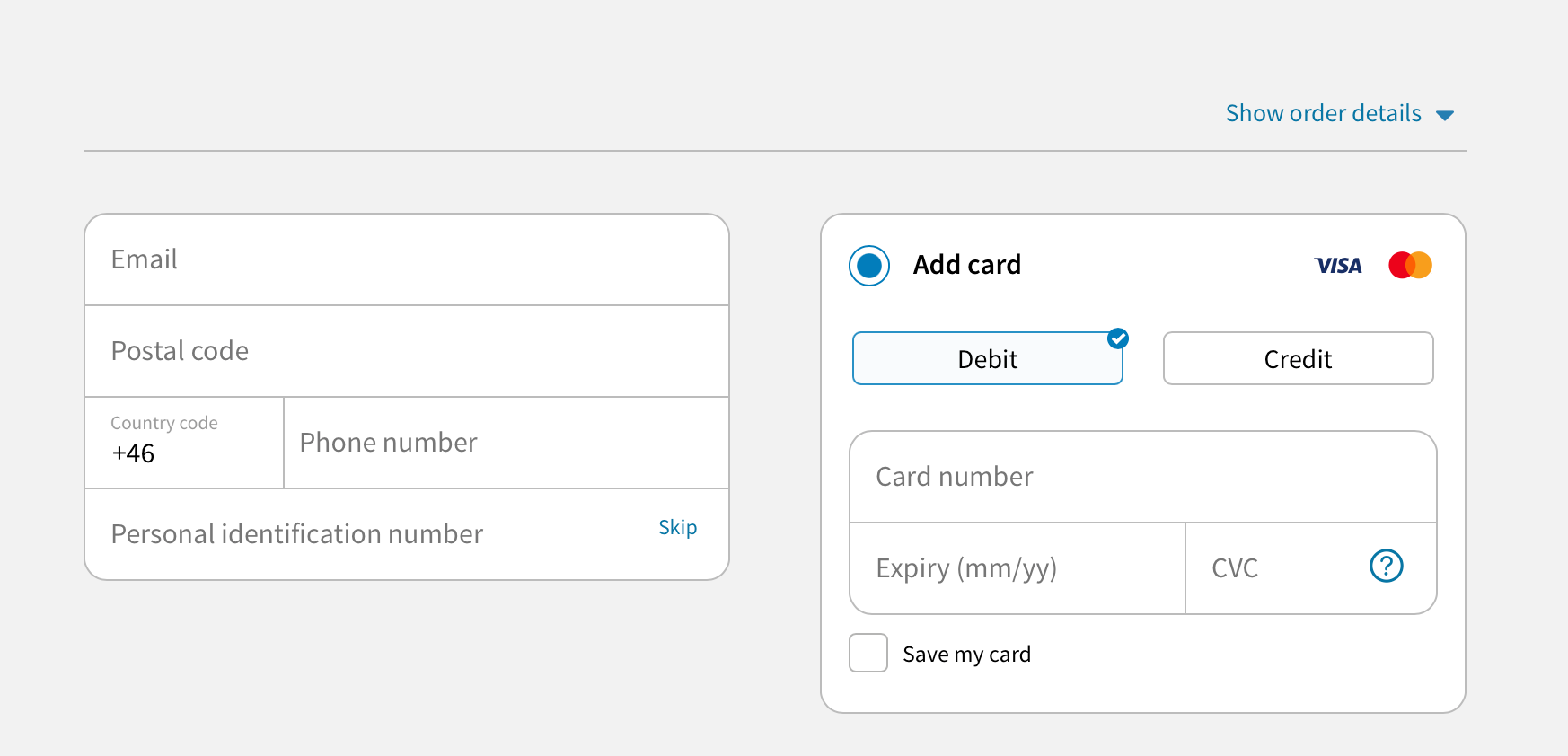
If you are using an embedded checkout page, you can style the checkout page using JavaScript and the Checkout JS SDK. Pass a theme object to the Checkout constructor or use the method setTheme() on your Checkout object. The following example defines a gray background but keeps the panel elements white:
Set theme using JavaScript
// ... var checkout = new Dibs.Checkout(checkoutOptions); var theme = { "backgroundColor": "#F2F2F2",
The code will generate a checkout page as follows. Note the gray background and the white panels:

It's not possible to combine style settings from the Checkout styler and the Checkout JS API. If you have defined a style in the Checkout styler, you cannot override the style using setTheme(). In order to use the setTheme() API, you have to delete all your custom themes from the Checkout styler in Checkout Portal: